weex与原生的交互
5、weex与原生的交互
MADP2.0目前只支持Weex页面和原生直接交互。
例如:
1、通过weex页面调起原生其他功能。
2、通过weex页面调起原生集成的第三方SDK功能。
原生可以通过注册自定义Weex的Module和Component来暴露方法给weex页面的 javaScript调用。
5.1 weex页面如何调用原生自定义的Module的方法
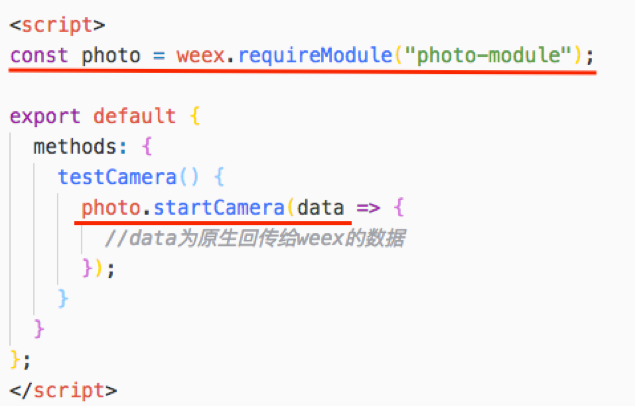
例如:原生自定义并注册了名字为photo-module的Module模块,并暴露给weex调用的方法startCamera(callback)。
则在weex页面就如下图使用这个自定义Module模块。

5.2 weex页面如何调用原生自定义的Component
例如:原生自定义并注册了名字为password-input的Component组件,并实现了组 件自定义属性minLength 、maxLength 、kbdName,自定义事件名close, 暴露给weex调用的方法例如clear()。
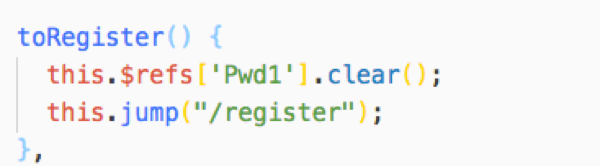
则在weex页面就如下图使用这个自定义Component组件。
1)template部分的代码

2)script部分的代码, 通过this.$refs[“ref名称”]可以拿到这个组件对象,进而调用组件暴露的方法clear()。

5.3 原生如何自定义weex的Module和Component
原生如何自定义weex的Module和Component,请参考weex官网:
(1)weex官网教程 https://weexapp.com/zh/guide/introduction.html
(2)扩展Android的功能 https://weexapp.com/zh/guide/extend/extend-android.html
(3)扩展iOS的功能 https://weexapp.com/zh/guide/extend/extend-ios.html