Vx(Vue)与原生的交互
6、Vx(Vue)与原生的交互
Vx、Vue页面除了能使用MADP2.0提供的context对象的API外,不能直接和原生交互。MADP2.0不支持Vx、Vue页面直接和原生交互 。
(以前的MADP1.0是提供了Vx通过JS桥和原生直接交互的方式, MADP2.0产品库里不再提供JS桥这种交互方式)。
MADP2.0目前只支持Weex页面和原生直接交互。
例如:
1、通过weex页面调起原生其他功能。
2、通过weex页面调起原生集成的第三方SDK功能。
针对以上情况,MADP2.0提供了间接交互的方法,通过跳转weex场景来完成。这个weex页面可以是完全透明的,也可以是有需要画内容UI的,看实际具体场景需要,具体如下:
6.1 weex场景只提供功能不涉及UI,weex页面完全透明
例如以下交互场景:
Step 1、在Vx页面要想调起原生的照片库来选择相片并回显在Vx页面, 就需要在Vx页面例如点击某个按钮时通过context.launchStage(“场景Id例如main.photo”)来调起一个weex页面场景,此时这个weex页面其实是个中介角色,并不需要显示出来,所以在repo.json里配置这个weex场景时,需要配置weex页面背景透明参数"x-pluginmodule": “transparent”。
repo.json场景示例:
"photo": {
"name": "相机相册",
"module": "weex",
"path": "./photo/index.weex.js",
"params": {
"x-fullscreen": "yes",
"x-pluginmodule": "transparent"
},
"preferences": {},
"icon": "icon.png",
"auth_check": []
}
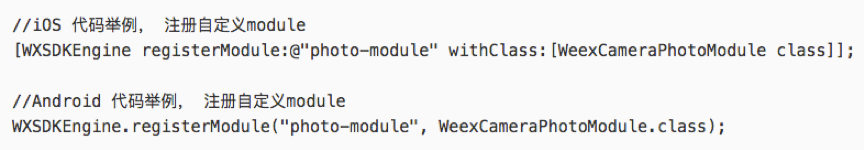
Step 2、原生扩展实现自定义module,名字例如photo-module,并暴露方法startGallery(callback), 最后别忘了在原生要注册,例如:

具体原生如何自定义weex的Module和Component,请参考weex官网:
(1)weex官网教程 https://weexapp.com/zh/guide/introduction.html
(2)扩展Android的功能 https://weexapp.com/zh/guide/extend/extend-android.html
(3)扩展iOS的功能 https://weexapp.com/zh/guide/extend/extend-ios.html
Step 3、weex页面只需在生命周期函数mounted里调用原生功能,不需要画UI内容。
weex示例代码:
//首先要声明引用photo-module
const photo = weex.requireModule("photo-module");
mounted() {
setTimeout(() => {
this.testPhoto();
}, 500);
},
methods: {
testPhoto() {
photo.startGallery(data => {
if(data.isSuccess=="1"){
//如果返回的data是个对象,可直接使用data.imgBase64
//如果返回的data是json字符串,需要JSON.parse(data). imgBase64
context.sessionSetString("imgBase64",data.imgBase64);
}else{
context.sessionSetString("imgBase64","");
}
context.finish(); //结束场景
});
}
}
Step4、原生需要回传的数据则通过在暴露方法里调用weex给的callback将数据传递给weex页面的js。
weex页面通过context.sessionSetString(“key”,“value”),将数据传递到会话存储里。接着调用context.finish()结束当前场景。 之前的场景需要监听viewappear事件来从会话存储里提取数据。
之前的场景监听viewappear事件绑定的回调js方法函数体
{
//从会话存储里取出值
var imgbase64Str = context.sessionGetString("imgBase64");
//如不再需要,及时置空,避免会话存储越来越臃肿,占用过多内存
context.sessionSetString("imgBase64","");
}
6.2 weex页面提供功能同时也需要画有内容UI
例如: weex页面实现修改交易密码功能。 交易密码需要使用原生集成的安全密码控件SDK里的原生UI控件,需要原生实现weex的Component扩展。
例如,原生注册了一个安全密码控件的扩展Component名字叫password-input, weex页面可以把它当组件使用:
<password-input ref="pwd1"></password-input>