MADP2.0自定义事件
3、MADP2.0自定义事件(给前端页面用的)
MADP2.0产品框架库里提供自定义的一些事件给(Weex、Vx、Vue)前端页面使用, MADP2.0客户端前端页面用于监听页面显示和消失。
3.1 viewappear事件
viewappear: 页面视图被调起显示时(页面创建后初次显示,或者页面重新被调到页面栈最顶部显示时),产品框架会触发该事件,前端页面可以注册监听该事件做相应处理。
注意:
iOS: App退回后台后重新调回前台时,产品库不会触发该事件。
Android: App退回后台后重新调回前台时,产品库会触发该事件。
注册监听的方法介绍如下。
1、Weex页面用以下方法注册监听viewappear事件。
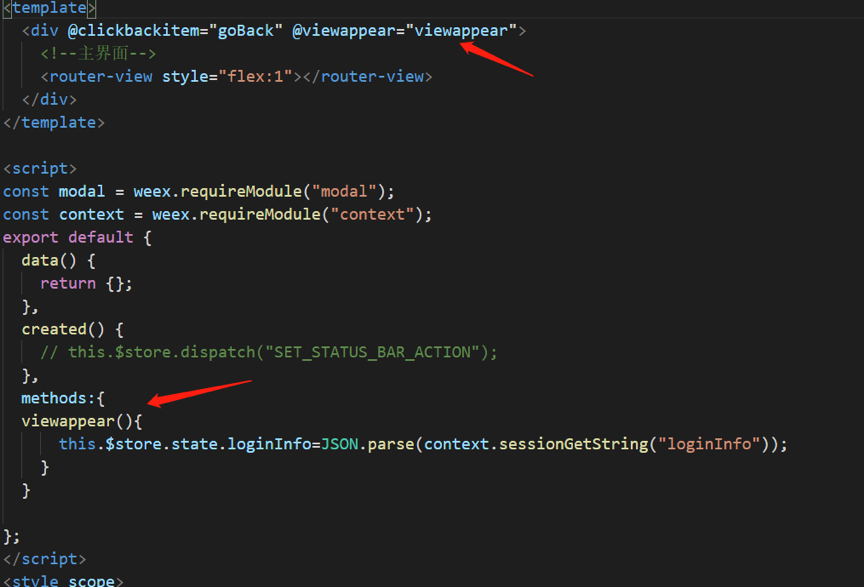
在weex工程的App.vue文件中, 在根div标签属性中加上@viewappear=“js方法名”。绑定的js方法里处理事件。注意, viewappear可能会执行多次,需要在处理代码里自己加标识位做区别判断什么情况下要处理代码如图:

2、Vue页面用以下方法注册监听viewappear事件。
在纯Vue.js工程的App.vue文件的生命周期构造函数mounted方法里,添加监听代码,如:
mounted(){
//当此页面加载时触发,主要获取场景传参
window.addEventListener(‘viewappear’,()=>{
//事件处理代码
//注意, viewappear可能会执行多次,需要在处理代码里自己加标识位做区别判断什么情况下要处理
})
}
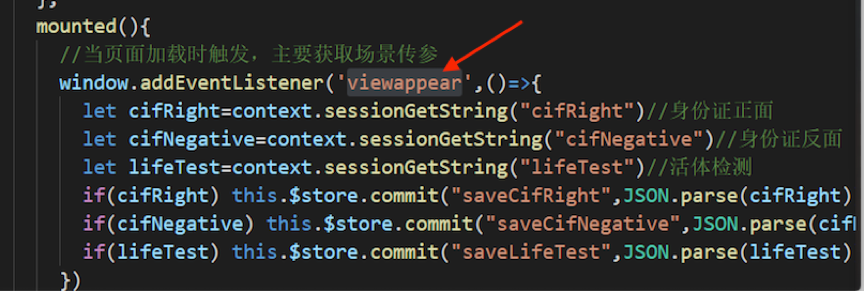
代码如图:

3、Vx页面用以下方法注册监听viewappear事件。
在页面文件关联的js文件中,在$scope.init函数里添加事件监听(不一定必须是在这个init函数里监听)。如:
$scope.init=function(){
window.addEventListener("viewappear", function(e) {
//事件处理代码
}, false);
}
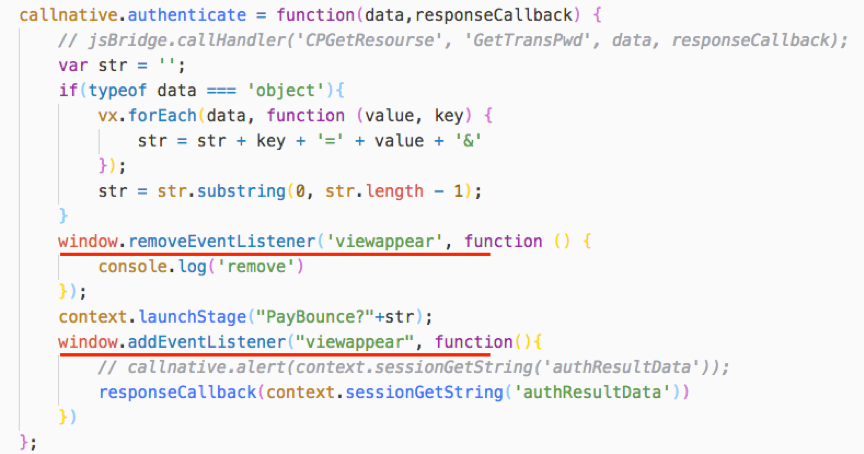
或者,在比较老的vx框架公共.js中,如果Vx功能场景里的其他页面(div碎片页)也监听了viewappear事件,为了防止出现异常情况,可以先移除viewappear事件,再监听。 如图:

3.2 viewdisappear事件
viewdisappear: 页面视图消失时(页面消失,或者退到页面栈非顶部位置),产品框架会触发该事件,前端页面可以注册监听该事件做相应处理。
注意:
iOS: App退回后台时,产品库不会触发该事件。
Android:App退回后台时,产品库会触发该事件。
监听事件的相关代码的写法,可参照viewappear事件介绍的写法。
3.3 clickbackitem事件
clickbackitem:Android手机物理返回键按下时,MADP2.0 Android客户端会触发clickbackitem事件。 iOS没有物理返回键所以没有这个事件。
监听clickbackitem事件的相关代码的写法,可参照viewappear事件介绍的写法,换个事件名称即可。