场景及参数介绍
4、场景及参数介绍
场景概述:
场景指的是仓库配置文件(repo.json)里配置的一个场景。 通常一个场景对应一个weex工程编译生成的JSBundle(一个weex功能),或者一个场景对应Vx或Vue一个路由业务功能。
4.1 场景跳转:
指的是从一个场景跳转到另一个场景,context对象提供相关方法:
context.launchStage("场景Id") //启动新场景
context.replaceStage("场景Id") //启动新场景并替换掉当前场景
context.finish() //结束当前场景
场景跳转时传值有两种方式:
1、参数放在场景Id路径后边用?拼接。
2、通过context.sessionSetString(“xxkey”,“value字符串”) 传递数据。
4.2 启动新场景时传值(通过场景Id?拼接参数)
在要跳转新场景时,在场景Id后边通过?拼接可以携带参数。
举例:
1)context.launchStage(“main.CameraPhoto?type=1”)
或者
var msg = {
Remark: "电汇",
CurrencyCode: "人民币",
ToAcctNo: "622908423010961215",
ToAcctName: "张三"
};
context.launchStage(“main.pay?data=” + JSON.stringify(msg)); //跳转新场景 2)然后在要跳转到的新场景页面里边,通过context.getParam(“某个key”)来取值。例如:
var type = context.getParam("type"); // type值"1"
var data = context.getParam("data"); // data值为json字符串
4.3 启动新场景时传值(通过context.sessionSetString传值)
在要跳转新场景时,通过context.sessionSetString(“xxkey”,“value字符串”) 也可实现数据传递。举例:
1)当前场景页面,准备跳转新场景:
context.sessionSetString("xxkey","value字符串"); //往会话存储中存放数据
context.launchStage("场景Id"); //跳转新场景
2)将要显示的新场景页面
在将要显示的新场景页面,在Weex或Vue的生命周期函数created或mounted, Vx的$scope.init函数里,从会话存储里提取需要的数据做处理。举例:
//从会话存储里取出值
var xxKeyValue = context.sessionGetString("xxkey");
//如不再需要,及时置空,避免会话存储越来越臃肿,占用过多内存
context.sessionSetString("xxkey", "");
4.4 结束场景时传值给上个场景(通过context.sessionSetString传值)
在要结束当前场景时,通过context.sessionSetString(“xxkey”,“value字符串”) 实现数据传递。举例:
1)准备结束当前场景:
context.sessionSetString("xxkey","value字符串"); //往会话存储中存放数据
context.finish(); //结束当前场景
- 上个场景页面
在上个场景页面(Weex、Vx、Vue写的)注册监听viewappear事件绑定的回调js方法函数体里,从会话存储里提取需要的数据做处理。
关于怎么注册监听viewappear事件,请参考第3节<MADP2.0自定义事件(给前端页面用的)> —> 3.1viewappear事件
例子:
监听viewappear事件绑定的回调js方法函数体
{
//从会话存储里取出值
var xxKeyValue = context.sessionGetString("xxkey");
//如不再需要,及时置空,避免会话存储越来越臃肿,占用过多内存
context.sessionSetString("xxkey","");
}
4.4 场景参数
4.4.1 、配置方式
场景参数配置,可以单独配置某个场景,也可以进行全局统一配置,如果场景单独配置与全局配置冲突,则以场景单独配置为准。
4.4.2、Manager 后管
-
单个场景配置
仓库配置文件(repo.json)中搜索需要配置的场景,然后在params中添加场景参数。
示例:
"photo": {
"name": "相册",
"module": "weex",
"path": "./photo/index.weex.js",
"params": {
"x-fullscreen": "yes",
"x-pluginmodule": "transparent"
},
"preferences": {},
"icon": "icon.png",
"auth_check": []
}
其中的params这个字段的值是个对象(字典、Map),可选配置参考第二节。
-
全局配置
仓库配置文件(repo.json)中的根节点【defaultglobal_rules】添加的场景参数将会应用到全部的场景中。
{
"url": "./",
"stages":{},
"resource_rules":{},
"defaultglobal_rules": {
"x-placeholderImage": "./loadimage/loading.gif",
"x-placeholderImageDefaultSwitch": "yes",
"x-placeholderImageHeight": "100",
"x-placeholderImageWidth": "100",
"x-fullscreen": "yes"
}
}
4.4.3、 Capricorn 后管
-
单个场景配置
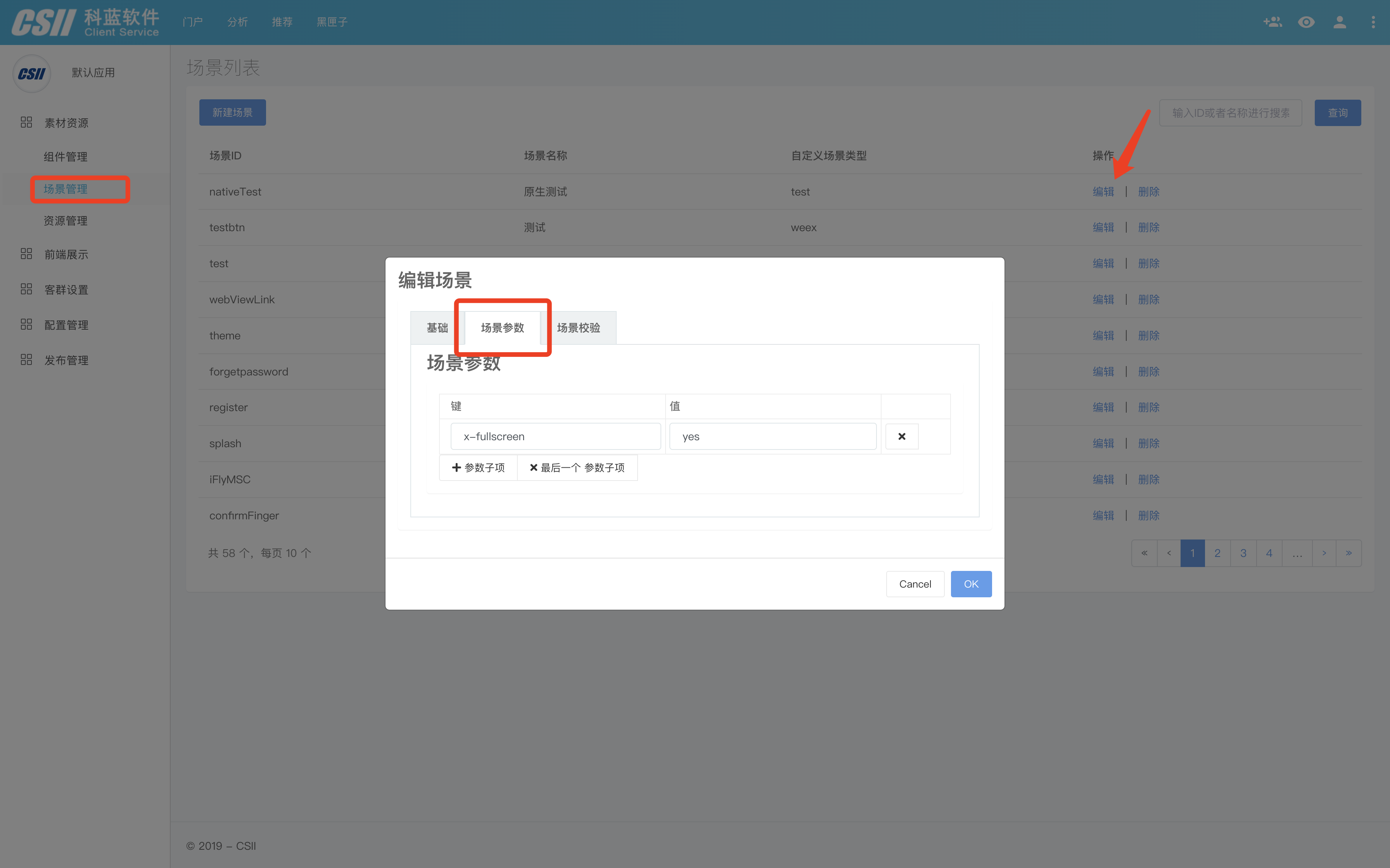
选择菜单【素材管理】-【场景管理】打开场景列表页面,选择您要编辑的场景,在【编辑场景】的弹窗中,选择【场景参数】页签,即可添加选中场景的参数配置。

-
场景检验
选择菜单【素材管理】-【场景管理】打开场景列表页面,选择您要编辑的场景,在【编辑场景】的弹窗中,选择【场景校验】页签,即可添加选中场景的场景校验配置。 一般情况配置的内容为
sub != '' | login?text=请先登录
数据分析: "|“为分隔符,将数据分为前后两个部分 前面部分sub != '' 代表这条件判断值,是指sub字段不为空 后面部分 login?text=请先登录 代表这对应场景和参数,如果不满足前面部分的条件,madp将会跳转到login场景并携带后面的text参数
此配置是配合
// 登录成功后调用此方法并上送jwt-token
context.setToken('jwt-token')
和
// 登录成功后调用此方法
context.next()
使用 jwt-token的内容一般为: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.cThIIoDvwdueQB468K5xDc5633seEFoqwxjF_xSJyQQ 通过jwt解密网站进行解码得出下面内容
{
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}
-
全局配置
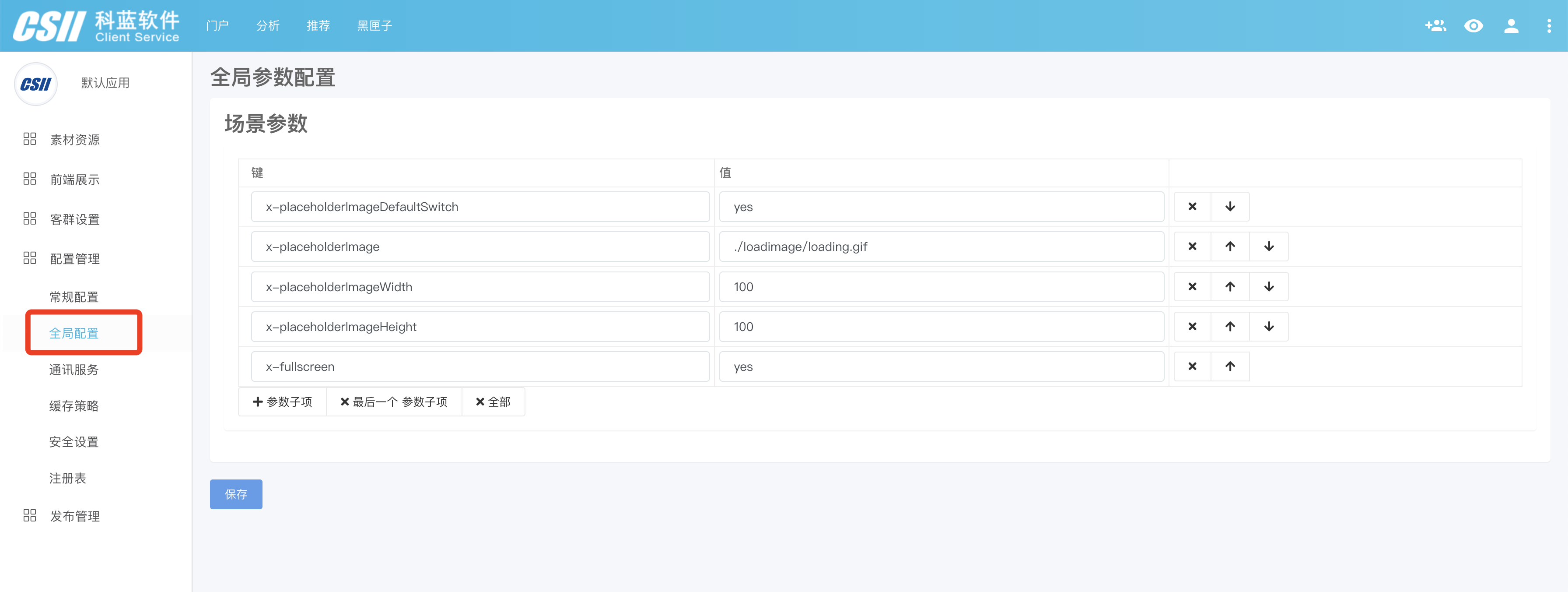
选择菜单【配置管理】-【全局配置】,在右侧编辑页面添加场景参数。

4.4.4 场景参数列表
1、全屏配置
参数:x-fullscreen
支持平台:iOS&Android
可选值如下:
"yes": 页面全屏显示。
"no": 页面非全屏显示。产品库级别代码为Weex、Vx、Vue页面顶部始终空
出手机状态栏高度的区域不可画。
不写该字段: 默认"no”
x-fullscreen配置起作用的条件:场景配置里的module字段值为weex或web,例如"module": “weex” 或者 “module”: “web”。
也就是说这个参数只对Weex、Vx、Vue页面生效。
2、透明场景设置
参数:x-pluginmodule
支持平台:iOS&Android
可选值如下:
transparent 背景色完全透明,可渲染高度全屏。
top 背景色半透明0.5,可渲染高度为屏幕60%,在顶部。
bottom 背景色半透明0.5,渲染高度为屏幕60%,在底部。
原生页面容器显示方式:有如上赋值的话,模态显示(iOS)
不写该字段或写了该字段但值为"“空字符串:(默认),非模态显示(iOS),背景色为白色,渲染高度全屏。
上述所讲的背景色,指的是加载Weex页面的原生ViewController(iOS)或Activity(Android)容器背景色。至于Weex页面自己的背景色由weex代码里自己控制。
x-pluginmodule配置起作用的条件:场景配置里的module字段值为weex,例如"module”: “weex” 。
也就是说这个参数只对Weex页面生效。
3、截屏
参数:x-secure
支持平台:iOS&Android
Android手机页面禁止截屏。
ios 手机页面出现截屏提示
“yes” 开启防截屏(android) / 截屏提示(ios)。 “no"或者默认不配置,不开启(android) / 不提示(ios)。
参数: x-securemsg
参数说明: 配置提示信息内容
4、iOS侧滑返回
参数:x-backGestures
支持平台:iOS
只针对iOS端 Vx、Vue页面。
可选值如下:
“yes”, 页面支持手势右划返回(从屏幕左边缘右划)。
“no”, 不支持。
不写该字段: 默认"no”。
x-pluginmodule配置起作用的条件:场景配置里的module字段值为web,例如"module": “web” 。
也就是说目前这个参数只对Vx和Vue页面生效。
补充说明:x-backGestures参数目前对Weex页面无效。 在iOS手机上weex页面支持手势右划返回(从屏幕左边缘右划)
5、状态栏颜色
参数:x-statusBarDarkFont
支持平台:iOS&Android
设置页面初始显示时的状态栏字体颜色风格。状态栏是否使用深色字体颜色。
这个参数对Weex、Vx、Vue页面都生效。
1)不配置此参数,或者配置参数值为" “或者"yes “, 则是默认风格。iOS默认风格为状态栏字体黑色。
2)配置此参数,值为” no”,状态栏字体白色,状态栏背景继承自导航栏背景颜色。
页面显示后,如果想动态改变页面状态栏字体颜色,可以调用context. statusBarDarkFont(“yes或no”)//状态栏是否使用深色字体颜色, 参数写"yes"或者"",默认状态栏字体黑色。 参数写"no",状态栏字体白色。
6、场景加载loading
6.1 配置后管图片
参数:x-placeholderImage
支持平台:iOS&Android
加载一个全屏幕宽高的图片,相当于遮罩。目的是解决加载VX页面时,出现白屏时间较长的问题,此时webview将显示这个占位图用于等待。等web页面加载完毕,占位图片会自动删除。
参数值是一个图片在前端工程中的相对路径。
参数值是空字符串"“或者不配置此参数,则不显示占位图片。
此参数对VX和WEEX页面都有效。
例如,这样使用:
"params": {
"x-fullscreen": "yes",
" x-placeholderImage ": "./vx_Plnv/css/images/base/demo.png"
}
6.2 配置客户端内置图片
参数:x-placeholderImageName
支持平台:iOS&Android
和x-placeholderImage类似,不同的是,资源是从客户端工程中获取的,保证第一个时间加载到,如果x-placeholderImag和x-placeholderImagName同时设置,只有x-placeholderImagName有效。
参数值必须只是文件名字,而不是路径,而且图片必须放在客户端的assets文件夹下。 参数值是空字符串"“或者不配置此参数,则不显示占位图片。
此参数对VX和WEEX页面都有效。
例如,这样使用:
"params": {
"x-fullscreen": "yes",
" x-placeholderImageName ": "demo.png"
}
6.3 配置宽高
参数:x-placeholderImageWidth/ x-placeholderImageHeight
支持平台:iOS&Android
只在设置了x-placeholderImag或者x-placeholderImagName的情况下有效。 参数值是字符串,用于固定遮罩的宽高,默认放中间,单位px
例如:
"params": {
"x-placeholderImageName": "timg.gif",
"x-placeholderImageWidth": "220",
"x-placeholderImageHeight": "220"
}
7、行为分析(埋点)
7.1 功能名称
参数:x-funcName
支持平台:iOS&Android
7.2 功能类型
参数:x-funcType
支持平台:iOS&Android
埋点功能类型(值字符串,0查询类 1转账类 2存款类 3理财类 4缴费类 5其他)
8、场景启动动画开关
参数:x-noAnimation
支持平台:Android
关闭打开当前场景时的转场动画,关闭设置为Yes,不关闭设置为No(默认为No)。
9、weex场景键盘
参数:x-blurOnTouchOutside
支持平台:Android
点击空白处是否收起键盘;
yes:点击空白处关闭键盘;
no:点击空白处不会关闭键盘。
10、背景色
参数:x-backgroundColor
支持平台:iOS&Android
设置背景色,数据格式:【#FFFFFF】
11、 配置骨架图
参数:x-skeletonImage
支持平台:iOS&Android
设置骨架图(背景图),数据格式:
1)后管资源配置相对路径:【./image/skeleton.png】
2)工程内资源配置为文件名:【skeleton】
12、设置横竖屏
参数:x-horizontalScreen
支持平台:Android
设置横屏:
yes:强制横屏;
no:竖屏。(默认)
13 设置屏幕亮度
参数:**x-bright **
支持平台:Android
屏幕亮度调到最高:
yes:设置当前场景亮度最高;
no:跟随系统亮度。(默认)
14 配置右上角关闭
参数:** x-rightButton**
支持平台:iOS&Android
是否显示右上角的关闭按钮:
yes:显示右上角的关闭按钮
no:默认不显示
15 置灰配置
参数x-grayScreen
支持平台:iOS&Android
当前场景设置为灰色调:
yes:当前场景设置为灰色调;
no:正常色调。(默认)
16 设置闪屏页
16.1 是否启用闪屏页
参数x-splash
支持平台:iOS&Android
原生自定义闪屏页开关:
yes:启用原生闪屏页;
no:禁用。(默认)
16.2 配置闪屏页图片Url
参数x-splashImgUrl
支持平台:iOS&Android
原生闪屏页图片url(配合x-splash:yes使用):
数据格式建议为后管内图片的相对路径【./image/splash.png】
16.3 配置闪屏页附件参数
参数x-splashStageUrl
支持平台:iOS&Android
原生闪屏页附加参数,可配置为广告图片点击跳转地址(配合x-splash:yes使用):
数据格式任意:【main.launcher】、【https://www.baidu.com/】
17、设置场景加载是否允许返回
参数x-loadingCanBack
支持平台:Android
场景加载过程是否允许返回:
yes:允许返回;(默认)
no:禁止返回。
18、设置屏幕旋转,页面是否更新
参数x-ConfigurationChanged
支持平台:Android
屏幕发生变化时【折叠屏,旋转屏幕】,是否刷新页面布局:
yes:刷新;
no:不刷新。(默认)
19、设置白屏检测
19.1、白屏检测开关
参数x-checkWhitePixel
支持平台:iOS&Android
是否打开白屏检测:
yes:开启;(默认)
no:关闭。
19.2、白屏检测屏幕占比
参数x-checkWhitePixelScale
支持平台:Android
白屏检测屏幕占比,
示例:【95】
默认【99.9】
19.3、白屏检测时间
参数x-checkWhitePixelTime” 支持平台:iOS&Android 配置白屏检测时间,单位为s. 推荐配置:5s(配合检测次数使用)
19.4 白屏检测次数
参数x-checkWhitePixelCount” 支持平台:iOS&Android 白屏检测次数配置 推荐:2次(配合检测时间使用)