种子工程二次开发简介
一、准备环境
- 安装nodejs(推荐使用10.X.X)
- 准备前端开发工具(VSCode、SublimeText、WebStorm等)
- 手机安装Playground2:【安卓】、【iOS】
- 如果下载安装地址出现问题,请联系移动开发平台团队直接寻求app安装包。
二、工程目录简介
(1) 以下目录仅供参考,出现不一致为升级所致,请以实际工程目录为准。
(2) 分纯净版、标准版等。纯净版只有基础用法示例,标准版含有相应业务模块(需要向集中开发中心申请)。
/**
* Project(以下为纯净版目录简介,)
*/
├── build webpack 打包配置相关
├── node_modules 项目依赖包
├── src 项目源代码目录
│ ├── components 组件源代码目录
│ │ ├── ad 广告组件
│ │ ├── menu 菜单组件
│ │ ├── custom 自定义组件文件夹
│ │ │ ├── login 登录
│ │ │ └── mp-footer 底部导航组件
│ │ ├── common 公共组件
│ │ │ ├── madp-ui 自定义组件库
│ │ │ └── ... 其他自定义公共组件
│ │ └── ... 其他组件
│ ├── filter 过滤器
│ ├── imgs 图片目录
│ │ ├── default 默认主题目录
│ │ │ ├── menu 菜单组件图片目录
│ │ │ └── ... 其他组件或公共图片文件夹
│ │ └── ... 其他主题目录(需要和default下的图片路径一致)
│ ├── json 模板资源json目录
│ ├── mixins 混入全局方法
│ │ └── index.js
│ ├── store vuex目录
│ ├── views 页面代码目录
│ │ ├── common 公共自定义页面
│ │ ├── launcher 底部导航
│ │ ├── tab_home 主页目录(不同的主页由不同的资源文件数据渲染而来)
│ │ │ └── index.vue
│ │ └── ... 其他所需页面文件
│ ├── app.vue 根组件,viewappear监听及返回事件goBack()
│ ├── entry.vue 入口文件
│ └── router.js 路由文件
└── ... 项目工程相关配置文件
/**
* Project(以下为个人标准版目录简介,如果有差异请按实际工程目录为主)
*/
├── build webpack打包配置相关
├── config 配置代理
├── doc 说明文档、注意事项等
├── mock 本地mock
├── node_modules 项目依赖包
├── src 项目源代码目录
│ ├── api 接口方法
│ ├── components 组件源代码目录
│ │ ├── ad 广告组件
│ │ ├── menu 菜单组件
│ │ ├── custom 自定义组件文件夹
│ │ │ ├── login 登录
│ │ │ └── mp-footer 底部导航组件
│ │ ├── common 公共组件
│ │ │ ├── madp-ui 自定义组件库
│ │ │ └── ... 其他自定义公共组件
│ │ └── ... 其他组件
│ ├── config 配置文件
│ ├── filter 过滤器
│ ├── imgs 图片目录
│ │ ├── default 默认主题目录
│ │ │ ├── menu 菜单组件图片目录
│ │ │ └── ... 其他组件或公共图片文件夹
│ │ └── ... 其他主题目录(需要和default下的图片路径一致)
│ ├── json 模板资源json目录
│ ├── mixins 混入全局方法
│ │ └── index.js
│ ├── services EasyMock配置
│ ├── store vuex目录
│ ├── utils 工具类函数
│ ├── validate 校验函数
│ ├── views 页面代码目录
│ │ ├── common 公共自定义页面
│ │ ├── launcher 底部导航
│ │ ├── tab_home 主页目录(不同的主页由不同的资源文件数据渲染而来)
│ │ │ └── index.vue
│ │ └── ... 其他所需页面文件
│ ├── app.vue 根组件,viewappear监听及返回事件goBack()
│ ├── entry.vue 入口文件
│ └── router.js 路由文件
└── ... 项目工程相关配置文件
三、Weex-seed结合madp开发使用介绍
- 该种子工程结合madp后管(Capricorn)使用,是其中客户端开发的重要组成部分。主要实现的功能含有主页,登录、注册,原生能力使用等。

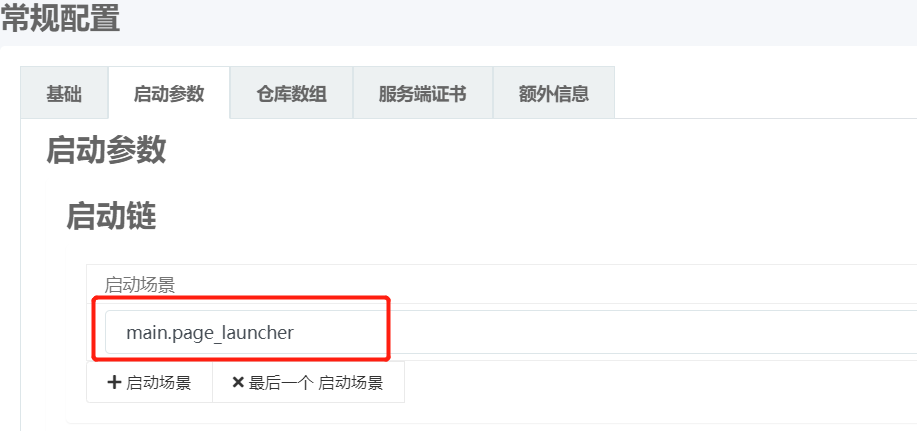
底部导航是由特殊组件tab类型组件来提供底部按钮、图标和关联主页链接等数据。在src->views->launcher目录下的组件进行处理得到的导航数据。至于为什么会以它为app启动首先处理的切入点,是因为madp后管上的门户下的配置管理-常规配置内有配置启动链,如下图所示。

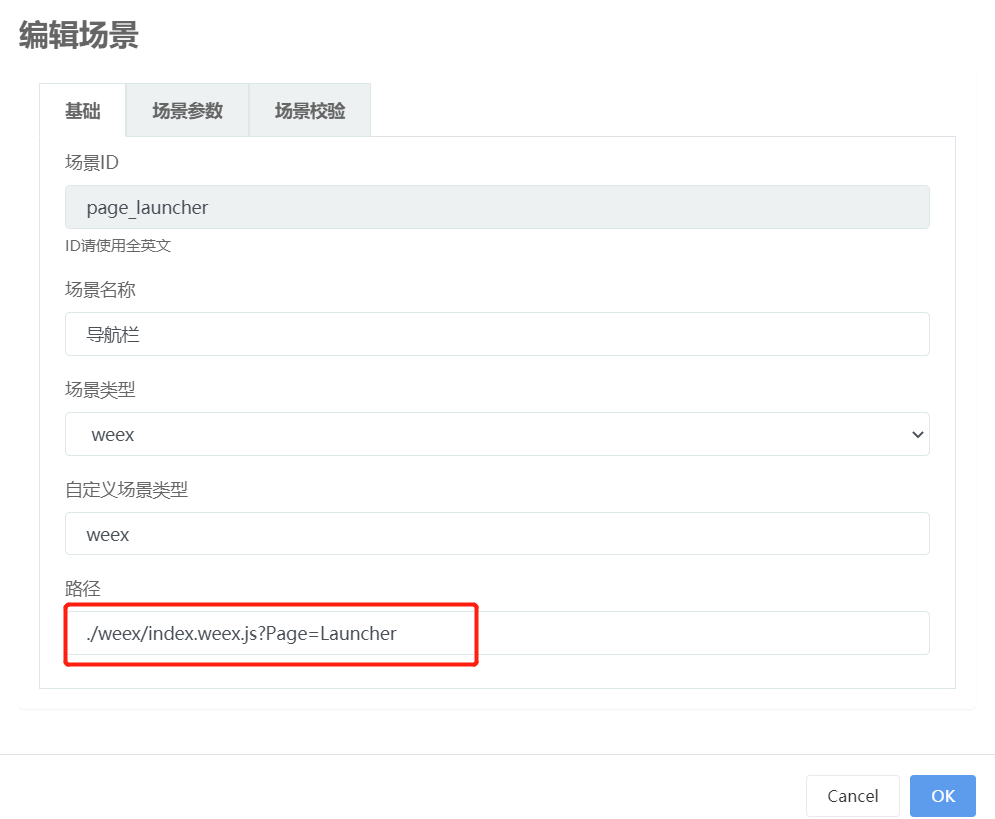
该启动链中main是中心仓库名,为madp后管的默认配置;page_launcher是场景ID,在素材资源—场景管理可以找到page_launcher的对应场景设置。如下图所示。
 其中的路径配置,便是通过weex工程构建的资源包,查找对应app展示的页面。weex工程的场景,类型必须是weex,而其他vue、vx等都属于web类型,自定义类型是原生开发并提供对应的的类型关键字。这里page_launcher的路径“?”后的Page为处理的关键字,后边跟的值便是weex工程的路由。其处理方式在工程的入口文件entry.js(autoRouter)内有处理。携带参数格式为:/dist/index.weex.js?Page=Tab_home&url=tab_home。该参数的获取需要通过context.getParam(“url”)来获取当前场景的参数。(注:在扩展插件api文档上有涉及场景传参。)
其中的路径配置,便是通过weex工程构建的资源包,查找对应app展示的页面。weex工程的场景,类型必须是weex,而其他vue、vx等都属于web类型,自定义类型是原生开发并提供对应的的类型关键字。这里page_launcher的路径“?”后的Page为处理的关键字,后边跟的值便是weex工程的路由。其处理方式在工程的入口文件entry.js(autoRouter)内有处理。携带参数格式为:/dist/index.weex.js?Page=Tab_home&url=tab_home。该参数的获取需要通过context.getParam(“url”)来获取当前场景的参数。(注:在扩展插件api文档上有涉及场景传参。)
底部导航组件(launcher)将处理完的页面src绑定传递给其中的embed标签内。接下来通过路由处理,便来到首页的展示地方:tab_home。
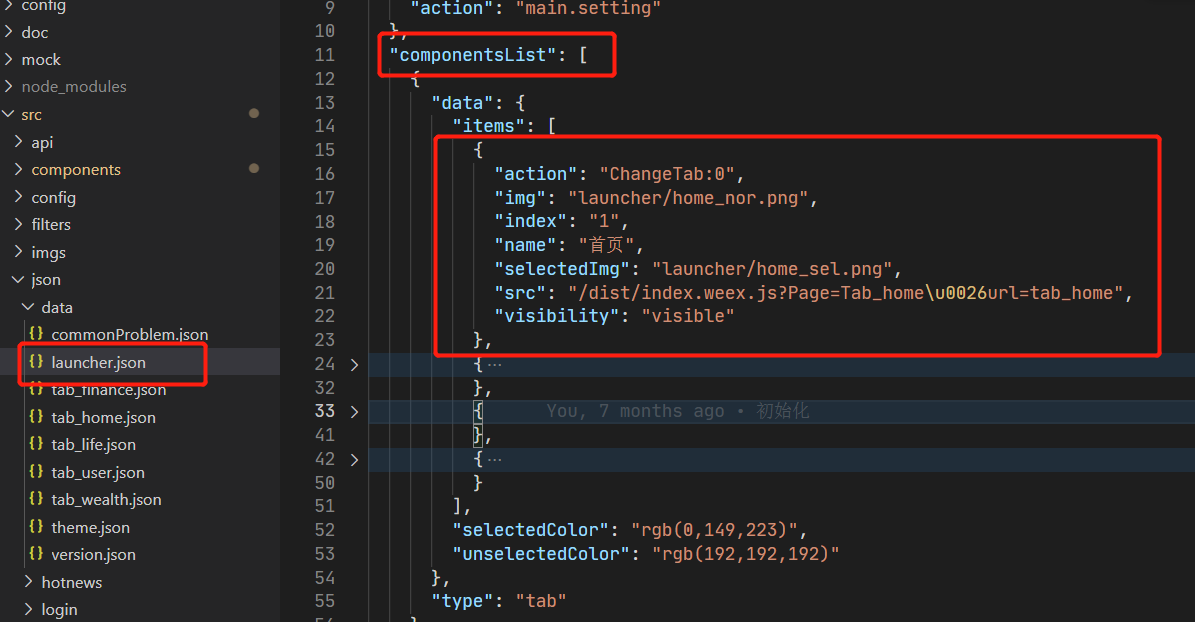
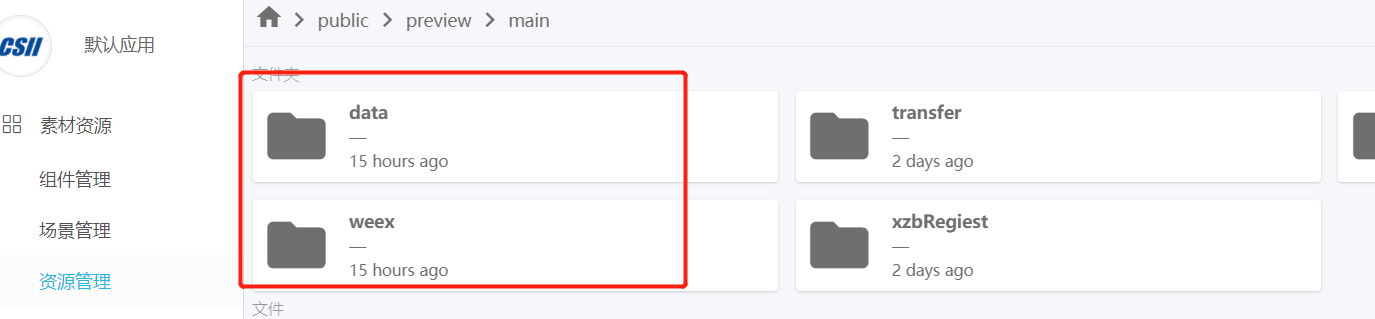
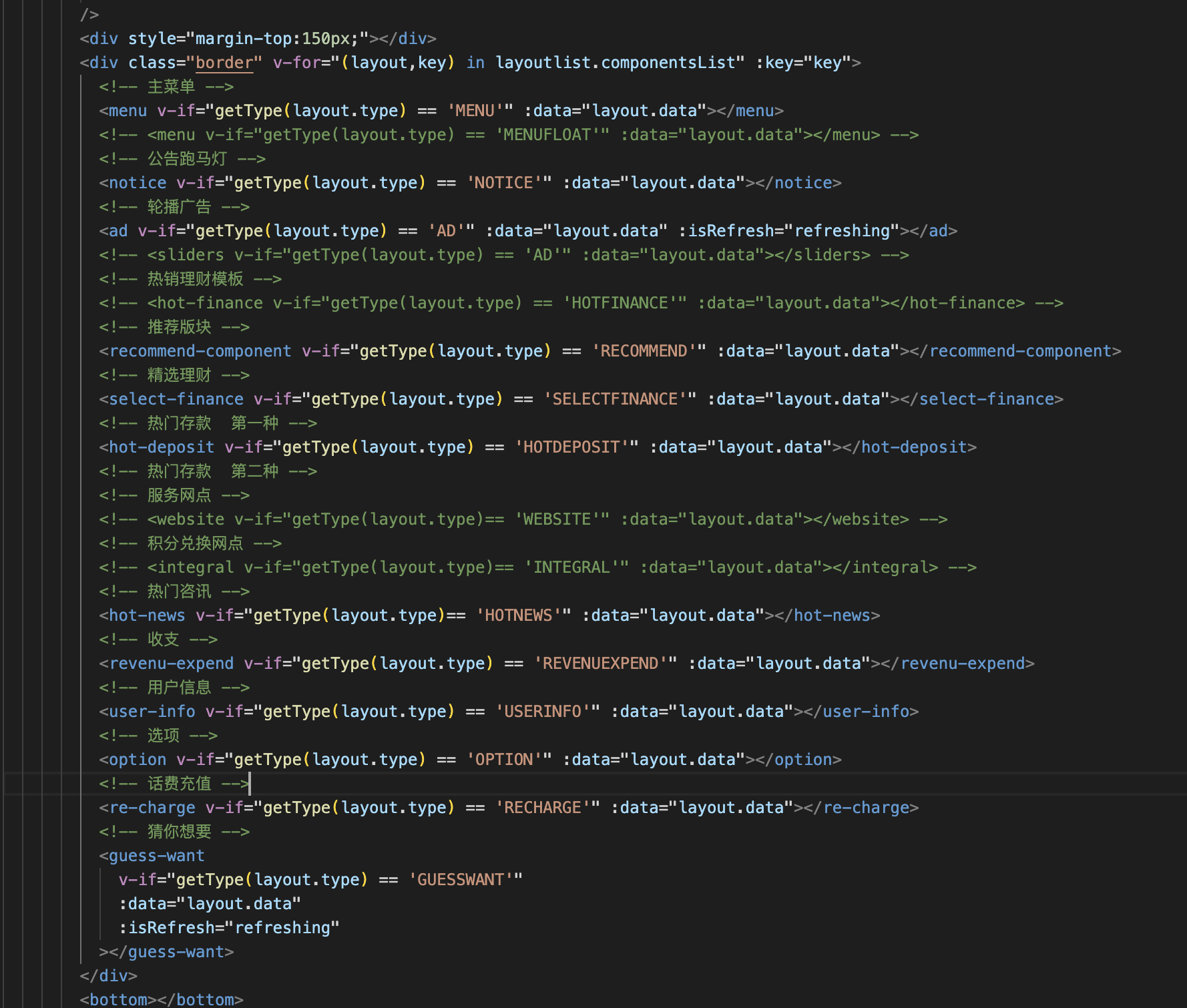
weex结合madp的楼层管理便是在tab_home上实现的,通过判断获取到对应页面数据内的componentsList数组内子项的type类型,跟tab_home上列表里的组件进行比对,来确定首页部分组件的布局管理。madp后管上对楼层的管理便是更改了组件数组的子项顺序,在手机上达到组件楼层变更的目的。而tab_home内请求的json文件路径:“../data/+url+.json”,是根据weex工程在madp后管上资源管理所放置目录来确定的。如下图。

至于组件的开发,想必不用过多介绍,与普通vue工程开发页面组件方法一致,其中的注意事项在下边第四部分再做介绍。
到这里,首页的组件展示已经和对应的页面数据相结合起来了。至于componentsList外的其他参数,在tab_home页内可能会被用到,也可能不会,取决于现场的功能需求。
新开发完对应的功能场景页,需要在madp后管创建出对应的场景,将路径指向工程内对应的路由,确保能找到对的页面。因为在app内都是通过场景的跳转来完成功能目标页的转换,例如:首页场景进入到登录场景,使用context.launchStage(main.login)。
最后介绍weex首页自定义组件与管理平台联动
- 从weex代码入手,在工程内components目录我们定义了多个组件,并在首页tab_home页面引入使用,

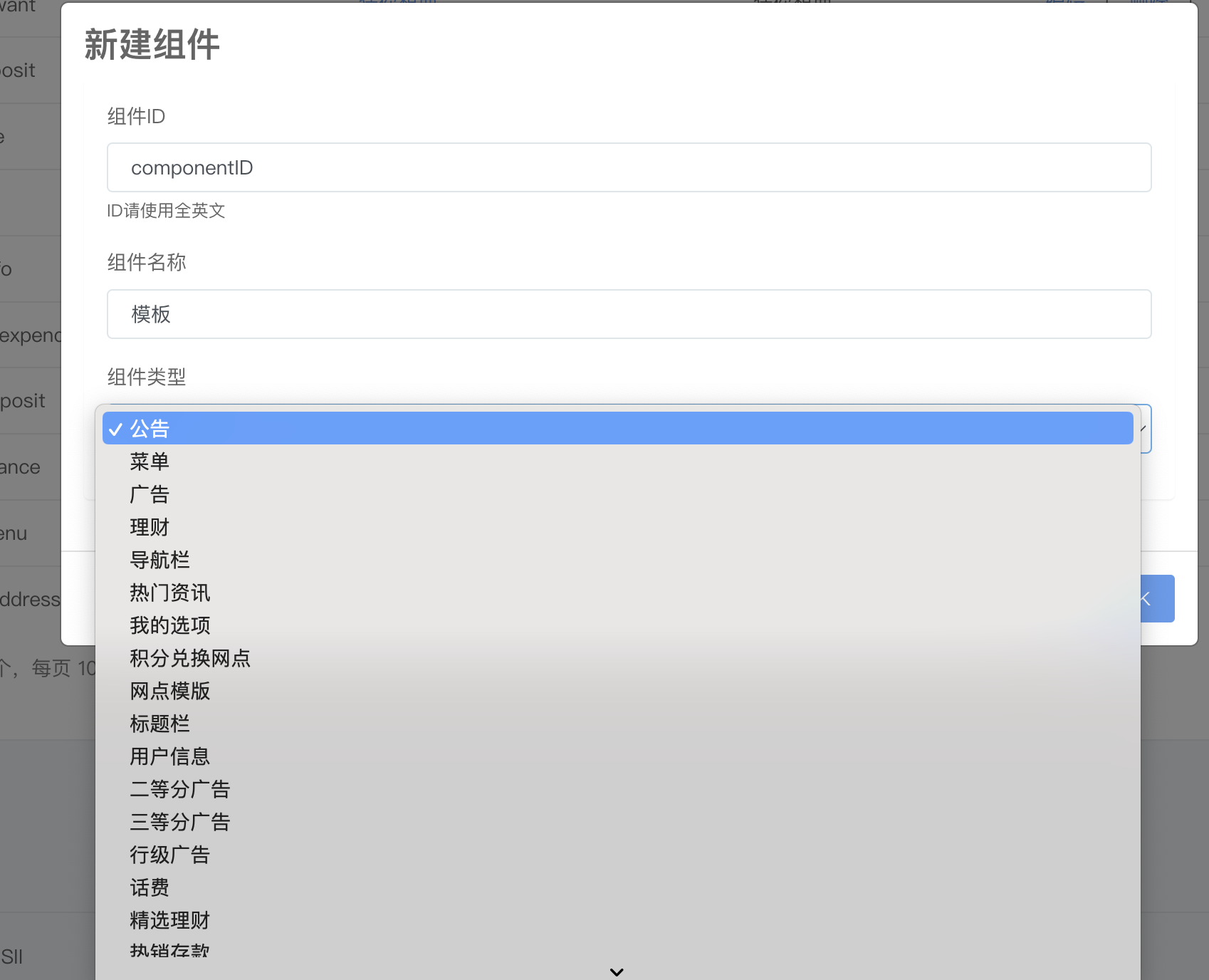
- 这里的组件类型对应管理平台新建组件时下拉选择的组件类型,

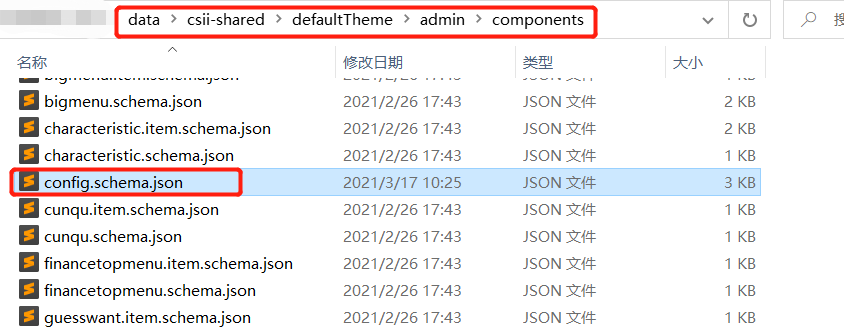
- 具体实现是由管理平台服务器上文件data/csii-shared/defaultTheme/admin/components/config.schema.json里进行配置的,
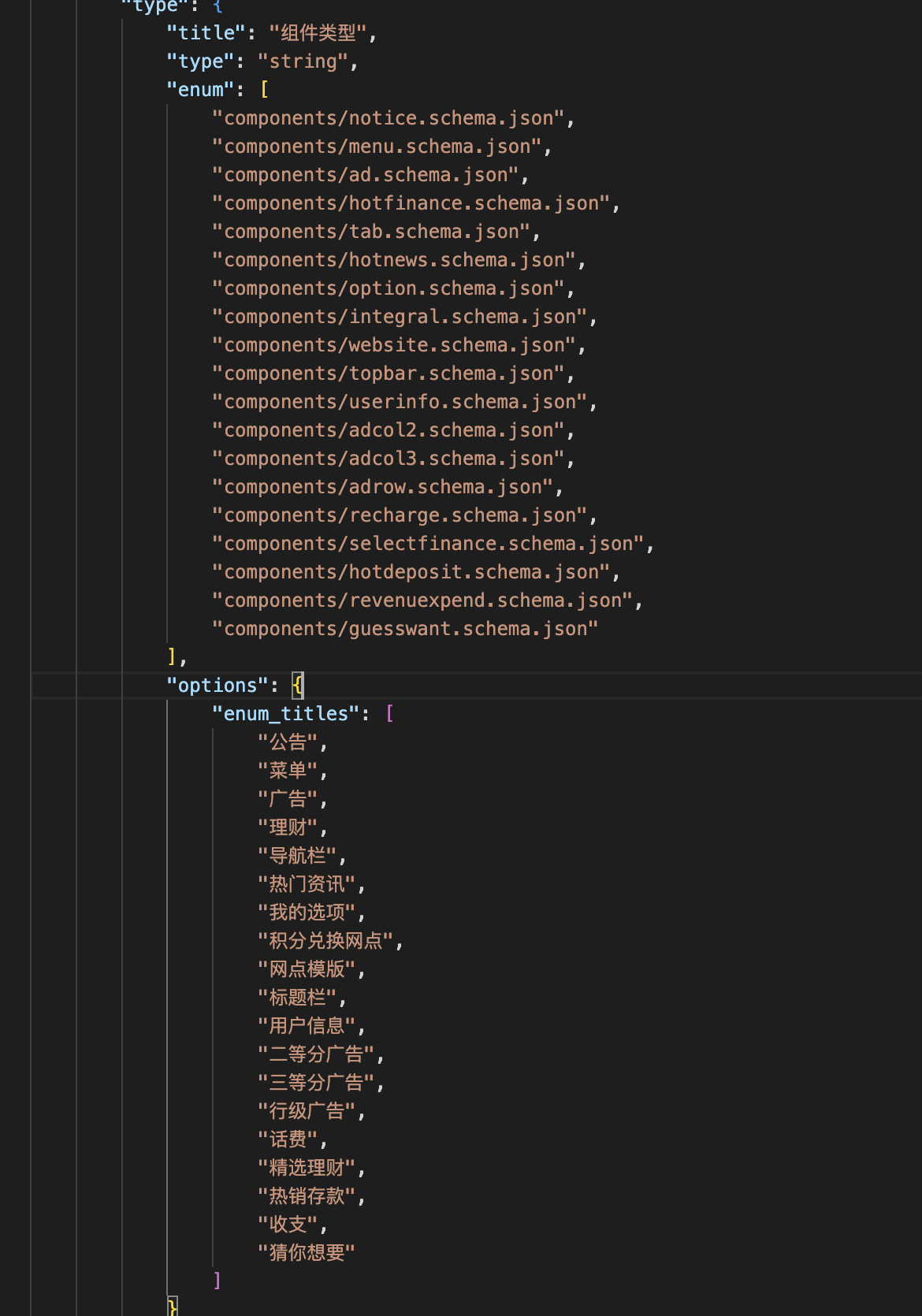
其中每一个schema.json对应的就是weex组件开发的配置项,


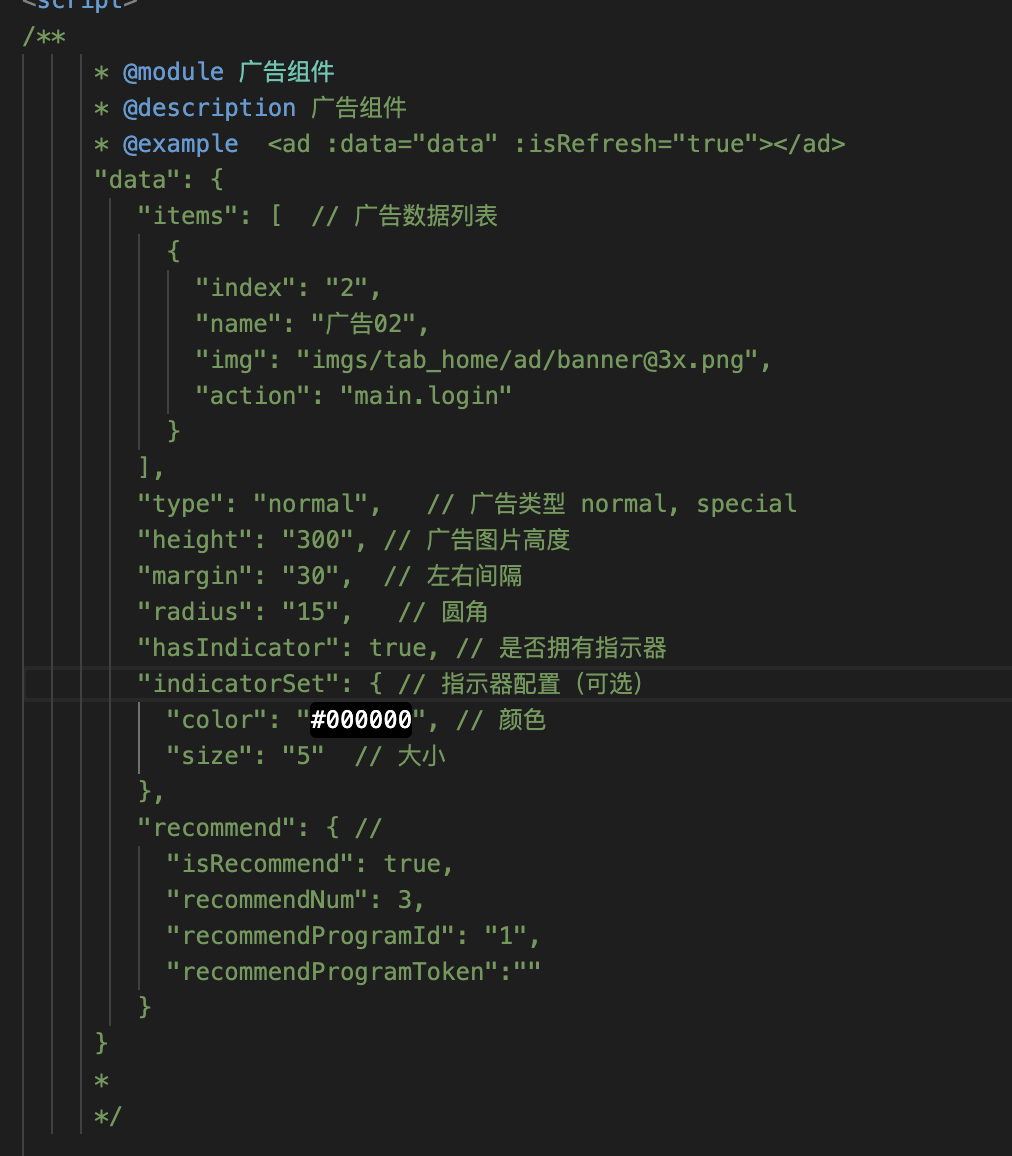
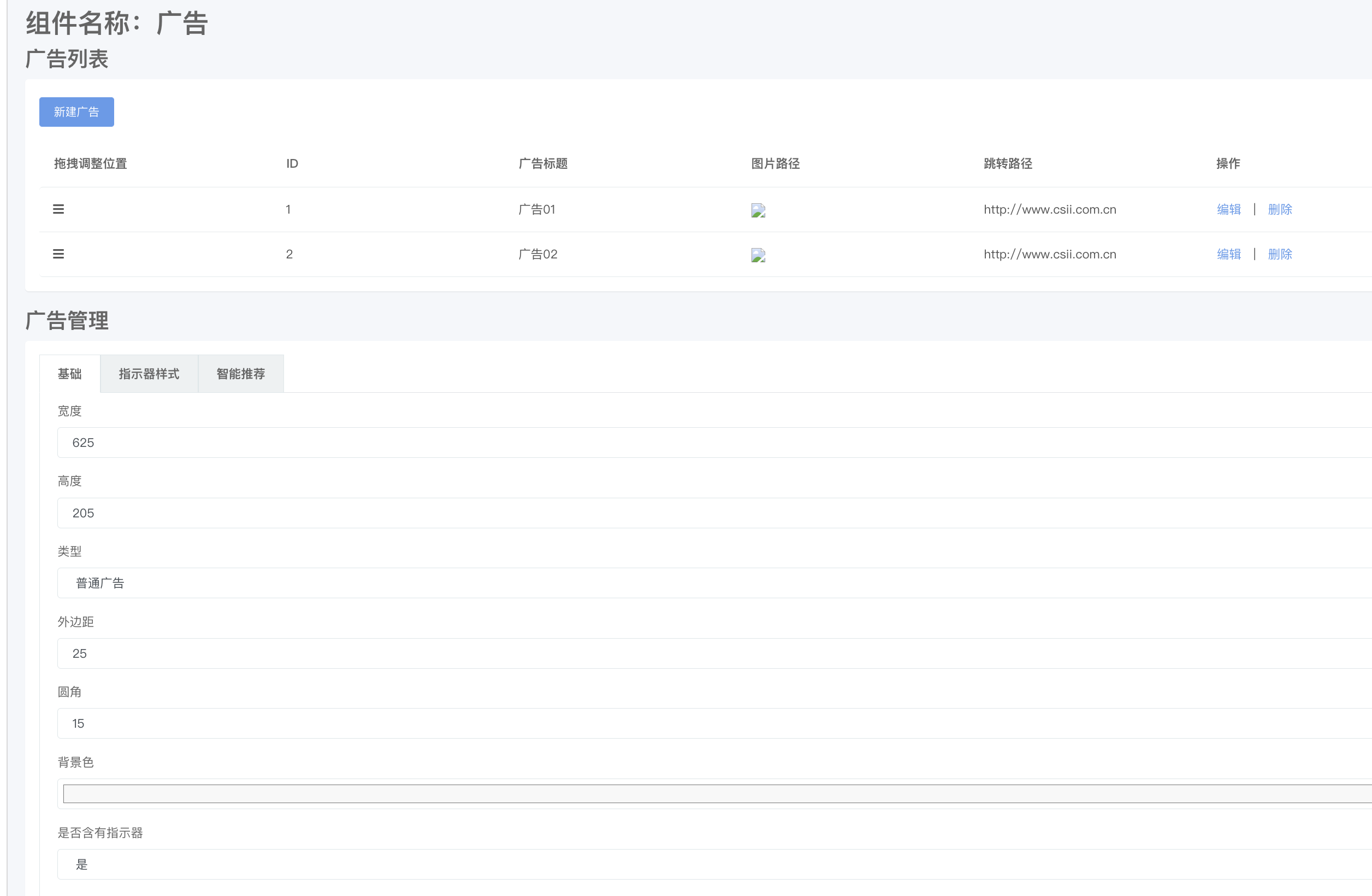
- 以ad广告组件为例,代码内需要的props都在components/ad.schema.json文件做了配置,在管理平台就可以手动配置了,最后生成的json格式就是组件需要的,至此,weex开发的组件就可以在管理平台上进行配置了


后管上所呈现出的可选项都是在config.schema.json文件中所配置的。至于schema文件如何书写,可参照已经存在的组件仿写,也可自行研究下json-editor:https://json-editor.github.io/json-editor/ 和https://github.com/json-editor/json-editor
在一切都准备好了,将打好的前端资源包,上传到madp后管,配置好页面数据,便可通过预览功能,利用playground2在手机上看到效果。若想检测更多原生能力,需要给原生开发提供注册表,真正打出客户端安装包,安装手机上进行检验。
四、Weex开发注意事项
-
一定要浏览熟悉下weex官网,官网没提到的又想用都需要自己去尝试可不可行。
-
即使官网提到的,在使用过程中也需要注意自己的写法,虽然语法跟vue相似,但是会比vue受到很多限制,有些地方不能随意按自己写法来。
-
使用了embed组件展示主页,导致每切换一个主页都是一个新的页面容器,会重新走一遍工程渲染。致使store,全局函数并不能各主页通用。结合context对象提供的缓存等方式间接实现目标。或使用广播(通过调用 BroadcastChannel 对象上的 postMessage() 方法可以在频道中广播一条消息给所有订阅者)。
在页面a中
const Steve = new BroadcastChannel('key') Steve.postMessage('value')在页面b中(event.data可以得到存入的值)
const Stark = new BroadcastChannel('key') Stark.onmessage = function (event) { console.log(event.data) // value Stark.postMessage('I am Tony and I am leaving now.') } -
可用的组件库,内含自定义基础madp-ui,也装有apache的weex-ui。
-
不支持如下写法:
<text :class="tab ? 'active' : 'noactive'">正确写法(数组):
<text :class="[ tab ? 'active' : 'noactive']"> -
自定义模块的引入使用
const context = weex.requireModule('context'); const stream = weex.requireModule('stream'); const deviceInfo = weex.requireModule('device-info'); const screenMetrics = weex.requireModule('screen-metrics'); -
css样式:默认容器宽度750px。父级组件样式不会传递给子级,所以在文本text标签单独设置文本样式。样式为scoped,不支持嵌套。单位只有px和wx,其他em,rem,%等都不支持。不支持简写。
如:给按钮文字加蓝色
<div class="btn"> <text class="btn-text">登录</text> </div>正确写法:
.btn-text{ font-size: 32px; color: #376efe; }错误写法:
.btn{ font-size: 32px; color: #376efe; } -
不支持vue指令有v-html、v-show、v-clock
input 和 switch 组件目前不支持click事件,请使用change或input事件来代替
-
weex场景返回物理返回键想要可用,需在goBack函数(在mixin下的index.js内)内添加上对应页面的路由。
-
类似请求中写的“/pweb/”格式的字段都是通过madp后管映射的,实际会被客户端sdk拦截转换成后管配置的真实路径,并转发出去。
-
不支持z-index设置元素层级关系,根据书写顺序,越靠后的元素层级更高。
-
定位相关问题
(1) weex每个元素标签默认自带position:relative
(2) Android 兼容性:
如果定位元素超过容器边界,在 Android 下,超出部分将不可见,原因在于 Android 端元素 overflow 默认值为 hidden,但目前 Android 暂不支持设置 overflow: visible。 -
密码键盘使用
(1) 密码控件
正则校验(标准版种子工程): acceps + verify函数
在调用verify函数之前,首先需要调用 setDictionaryFilter("")
密码键盘每次用完都要清空(方法:clear()),否则会记住密码,下次该页面不输密码也会成功(2) 销毁方法pwdDestroy() (如果没有此方法去找原生暴露)
调用销毁方法前必须关闭键盘
(3) 同时使用两个原生键盘方法,必须将两个方法进行延时
正确
this.$refs.redemptionFinance.kbdClose(); setTimeout(() => { this.$refs.redemptionFinance.pwdDestroy(); }, 100);错误
this.$refs.redemptionFinance.kbdClose(); this.$refs.redemptionFinance.pwdDestroy(); -
weex上不能使用keep-alive上一个页面数据(this.$router.back()后退,上一个页面输入的内容会被清除,页面重新渲染)。 可通过将数据存起来,后退刷新页面获取存储的值。或者将路由跳转改变为场景跳转。
-
其他请参照weex官网。