WEEX文档
1、weex简介
简介
- Weex是一个使用web开发体验来开发高性能原生应用的框架
- HTML、CSS、JavaScript开发的前端页面,通过weexSDK底层处理,转化成IOS的oc、Android的java,实现原生应用
- 高性能,可扩展,跨平台,上手快
原理
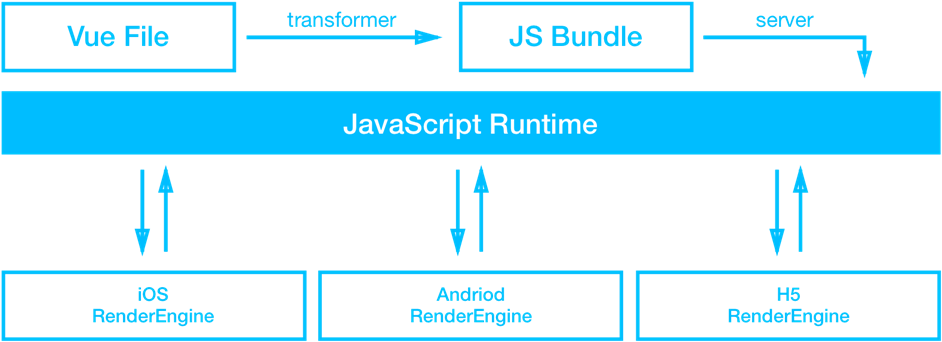
将前端页面(.vue)转化成 JS bundle ,客户端得到JS bundle后通过weexSDK的 JavaScript引擎处理,渲染成Native层 展示到手机端
2、搭建开发环境
-
安装node.js(推荐10.x.x)
-
检查node是否安装成功(成功则返回对应版本号)
node -v
npm -v
- 安装weex-toolkit
npm install weex-toolkit -g
- 检查weex-toolkit是否安装成功
weex -v
- 准备前端开发工具(如:Visual Studio Code)
3、weex工程解析
- 初始化模板项目
weex create [project_name]
npm install //安装依赖
npm start //启动项目
- 手机端下载Weex playground app可进行扫码手机预览
4、初始化工程目录简介
| 一级文件夹/文件 | 二级文件夹/文件 | 说明 |
|---|---|---|
| configs | 配置信息 | |
| dist | 编译后jsbuddle及静态资源(图片)包 | |
| node_modules | 项目依赖包 | |
| platforms | 原生编译后产生的资源包 | |
| plugins | 插件 | |
| src | 业务功能代码 | |
| components | 组件 | |
| entry.js | 项目入口文件 | |
| index.vue | 根组件 | |
| router.js | 路由文件 | |
| web | 本地运行服务的web入口资源 | |
| package.json | 项目依赖模块及项目的相关配置信息 | |
| webpack.config.js | webpack打包配置文件 | |
| … | 其他配置文件 |
提示:MADP2.0只支持通过weex页面和原生交互
Vx、Vue页面除了能使用MADP2.0提供的context对象的API外,不能直接和原生交互。MADP2.0不支持Vx、Vue页面直接和原生交互 。
(以前的MADP1.0是提供了Vx通过JS桥和原生直接交互的方式, MADP2.0产品库里不再提供JS桥这种交互方式)。
MADP2.0目前只支持Weex页面和原生直接交互。
例如:
1、通过weex页面调起原生其他功能。
2、通过weex页面调起原生集成的第三方SDK功能。
原生可以通过注册自定义Weex的Module和Component来暴露方法给weex页面的 javaScript调用。