城市选择器
阴影组件
组件名称
<shadow-view>...</shadow-view>
组件参数
- 参数
- placement 显示阴影位置
- blur 阴影扩散尺寸
- offsetX X轴偏移尺寸
- offsetY Y轴偏移尺寸
- color 阴影颜色
- backgroundColor 背景颜色
示例
<template>
<scroller class="app">
<shadow-view
class="shadow"
placement="all"
blur="30"
offsetX="0"
offsetY="0"
color="#ff0000"
backgroundColor="#ffffff">
<text class="text">11121112111211121112111234567890</text>
<text>222</text>
<text>333</text>
</shadow-view>
<shadow-view
class="shadow"
placement="top|left"
blur="30"
offsetX="0"
offsetY="0"
color="#ff0000"
backgroundColor="#ffffff">
<text class="text">11121112111211121112111234567890</text>
<text>222</text>
<text>333</text>
</shadow-view>
<shadow-view
class="shadow"
placement="right|bottom"
blur="30"
offsetX="0"
offsetY="0"
color="#ff0000"
backgroundColor="#ffffff">
<text class="text">11121112111211121112111234567890</text>
<text>222</text>
<text>333</text>
</shadow-view>
</scroller>
</template>
<style scoped>
.app {
flex: 1;
}
.shadow {
width: 300px;
height: 300px;
margin: 80px 225px;
padding: 50px
}
.text {
font-size: 32px
}
</style>
<script>
export default {}
</script>
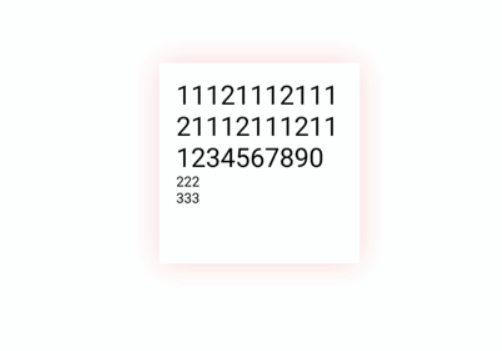
效果