<navbar>
[[toc]]
导航栏有4个主要部分:返回按钮、左侧、标题和右侧。每个部分可能包含任何内容,但建议按以下方式使用它们:
- 返回按钮部分被设计为“后退链接”。
- 左侧部分被设计为显示在左边的内容(主要用于自定义“后退连接”)。
- 标题部分用于显示页面标题或标签链接(按钮行/分段控制器)。
- 右半部分被设计为显示在右边的内容。
子组件
仅支持子组件<navbar-item>详细请看 这里
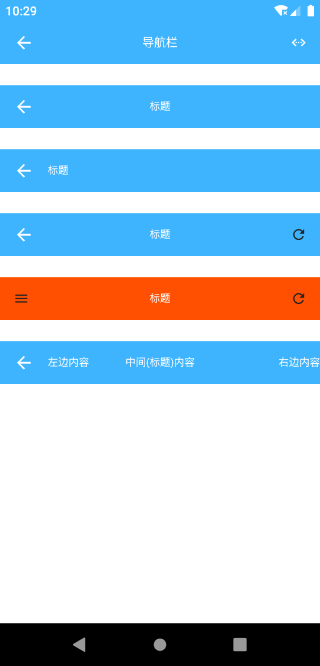
预览效果

示例代码
<template>
<div>
<!--样式①-->
<navbar class="navbar">
<navbar-item type="back"></navbar-item>
<navbar-item type="title">
<text class="text">标题</text>
</navbar-item>
</navbar>
<!--样式②-->
<navbar class="navbarb" titleType="left">
<navbar-item type="back"></navbar-item>
<navbar-item type="title">
<text class="text">标题</text>
</navbar-item>
</navbar>
<!--样式③-->
<navbar class="navbarb">
<navbar-item type="back"></navbar-item>
<navbar-item type="title">
<text class="text">标题</text>
</navbar-item>
<navbar-item type="right">
<icon content="md-refresh" class="icon"></icon>
</navbar-item>
</navbar>
<!--样式④-->
<navbar class="navbarc">
<navbar-item type="left">
<icon content="md-arrow-back" class="icon"></icon>
</navbar-item>
<navbar-item type="title">
<text class="text">标题</text>
</navbar-item>
<navbar-item type="right">
<icon content="md-refresh" class="icon"></icon>
</navbar-item>
</navbar>
<!--样式⑤-->
<navbar class="navbarc">
<!--返回按钮-->
<navbar-item type="back"></navbar-item>
<!--左边内容-->
<navbar-item type="left">
<text class="text">左边内容</text>
</navbar-item>
<!--中间内容(标题内容)-->
<navbar-item type="title">
<text class="text">中间(标题)内容</text>
</navbar-item>
<!--右边内容-->
<navbar-item type="right">
<text class="text">右边内容</text>
</navbar-item>
</navbar>
</div>
</template>
<style>
.navbar {
width: 750px;
height: 100px;
margin-bottom: 50px;
}
.navbarb {
width: 750px;
height: 100px;
margin-bottom: 50px;
}
.navbarc {
width: 750px;
height: 100px;
margin-bottom: 50px;
background-color: #FF5001;
}
.icon {
width: 100px;
height: 100px;
}
.text {
font-size: 26px;
}
</style>
配置参数
| 属性名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| titleType | String |
标题对齐方式,left、right、middle |
middle |
例如:
<navbar
ref="reflectName"
class="navbar"
titleType="left"></navbar>
事件回调 callback
/**
* 组件加载完成
*/
@ready = function() { ... }
/**
* 子组件`<navbar-item type="back">`的返回事件
*/
@goBack = function() { ... }
调用方法 methods
/**
* 显示返回按钮
*/
this.$refs.reflectName.showBack();
/**
* 隐藏返回按钮
*/
this.$refs.reflectName.hideBack();
navbar-item
支持放置任何组件作为自己的子组件(除配置参数
type="back"不支持以外)。
navbar-item 示例代码
<navbar-item type="title">
<text>标题</text>
</navbar-item>
navbar-item.type 配置参数
说明:子组件类型;数据格式:字符串。
| 类型 | 描述 | 默认值 |
|---|---|---|
String |
所属类型 ,详见:注① | title |
注意:type='back'类型不支持子组件
注①:
back返回按钮left左边内容title标题内容right右边内容
例如:
<navbar-item type="title">
.....
</navbar-item>
<navbar-item type="back"></navbar-item>
注②
- 当
type为back时,可以使用backColor为返回按钮设置颜色,默认为 #ffffff
例如:
<navbar-item type="back" backColor="#000000">
.....
</navbar-item>