富文本编辑器使用文档
一、使用富文本功能请注意
1、广告组件以及不含有列表项(item)的组件暂未添加该功能
2、需要修改对应的.item.schema.json 文件
3、公告组件使用需要把原有的每一条公告删除,然后再进行新建
4、客户端展示的时候也需要进行相应的修改
5、以下说明以默认应用 default 和公告组件 notice 为例
二、新旧版本编辑器对比(notice 组件)
1、原公告组件编辑每一条公告时,内容区域只可以写入文字,如图
 2、使用富文本编辑器后可以插入图片以及文字,并可以设置简单的样式,如图
2、使用富文本编辑器后可以插入图片以及文字,并可以设置简单的样式,如图

三、schema 文件的配置及使用(notice 组件为例)
1、找到 notice 列表项的 schema 配置文件,路径 data\csii-shared\defaultTheme\admin\components\ notice.item.schema.json
注意是含有 item 的 schema 文件 notice.item.schema.json
"content":{
"title":"内容",
"type":"string",
"format":"html",
"options":{
"wysiwyg":true
}
}
3、然后在该 schema 文件添加一个新的字段"showRichEditor":true,它控制组件是否展示富文本编辑器,如下
{
"title": "新建公告",
"type": "object",
"listShowProps": ["index", "title", "createdTime"],
"listTitle": "公告列表",
"readonlyProps": ["index"],
"editTitle": "编辑公告",
"showRichEditor": true,
}
4、点击新建公告,弹窗就会含有富文本编辑器,就可以输入内容新建一条公告。公告新建完成,会在资源管理器里创建出对应的 html 文件,html 文件存放位置如图
 5、点击发布或者预览的时候,该 html 文件就会被复制到 public/preview/main/data 下,可以在资源管理器进行查看,如图
5、点击发布或者预览的时候,该 html 文件就会被复制到 public/preview/main/data 下,可以在资源管理器进行查看,如图
 6、升级富文本编辑器之前,客户端人员可以拿到一个 content 字段,从而获取到内容进行展示;
该字段存在的路径为:
data\csii-app-default\defaultTheme\admin\components\notice.item.json,如下:
6、升级富文本编辑器之前,客户端人员可以拿到一个 content 字段,从而获取到内容进行展示;
该字段存在的路径为:
data\csii-app-default\defaultTheme\admin\components\notice.item.json,如下:
{
"content": "123",
"createdTime": "2019-07-02T01:02",
"endTime": "",
"index": "55",
"startTime": "",
"title": "公告123"
}
升级富文本编辑器,添加富文本以后,就会添加 src 字段,src 的值就是产生的 html 文件的名字,路径同上,如下:
{
"createdTime": "2019-07-02T01:02",
"endTime": "",
"index": "55",
"src": "notice_11.html",
"startTime": "",
"title": "公告123"
}
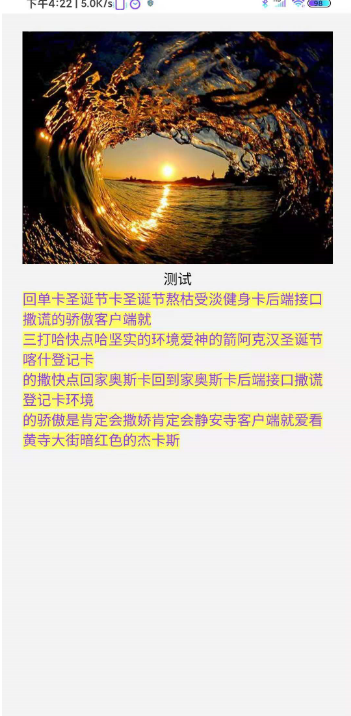
7、客户端人员可以通过获取到 src 字段去拉取对应的 html 文件,来进行展示,展示出来的页面顶部没有返回键,需要自行进行封装,展示效果如图: