madp2.0 客群功能使用文档
一、准备环境(capricorn_165+)
启动 madp2.0 资源管理平台,登录进入,选择对应应用进入。一级菜单“门户”下,点击左侧“客群设置”二级菜单,即可展开相关配置列表菜单页面。
二、创建客群
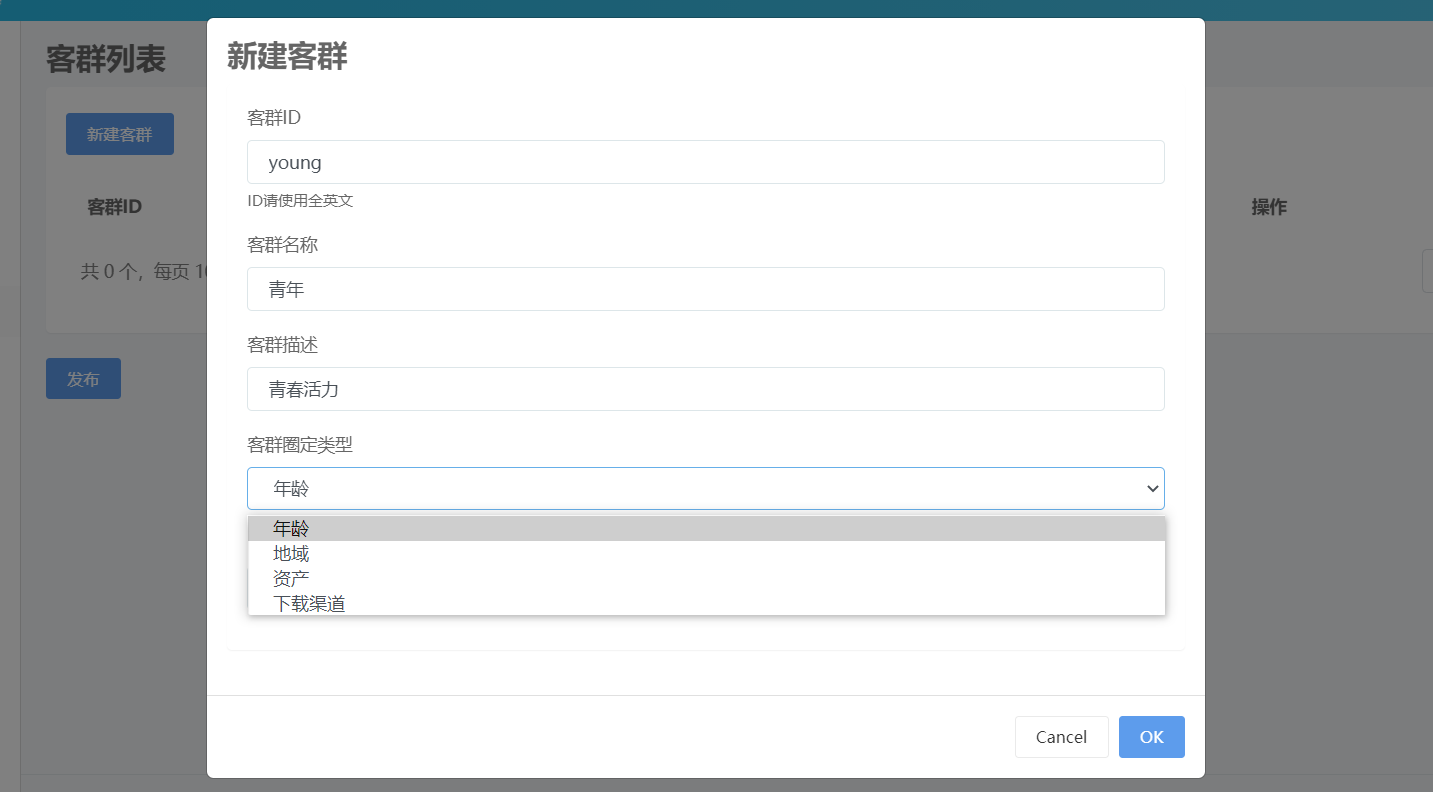
如下图所示:新建客群,输入“客群 ID”,“客群名称”,“客群描述”,选定圈定类型(目前给出四种圈定规则),另外下方可选择添加“目标版本”(和应用版本管理中的版本更新所用客户端版本号格式一样,客户端所需参数通过 context.envGet(“versionName”)获取)。点击“OK”按钮即可创建成功。

新的客群圈定类型,可通过手动修改 madp2.0 服务部署包内 data=>csii-shared=>userGroup 内的 config.schema.json 文件。通过修改其中的”type”字段的枚举选项(类似新增组件 schema 模板),如示例添加。对应目录下应该新建好与之对应的 schema 模板,schema 模板的创建可参照已有模板的形式,也可自行设计。参考地址:https://github.com/jdorn/json-editor。体验地址:https://www.jeremydorn.com/json-editor。
/** config.schema.json
* 客群圈定类型为type字段下的枚举对象所指文件配置
* test.schema.json/测试用例:示例新增圈定类型添加方式
*/
{
"type": {
"title": "客群圈定类型",
"type": "string",
"enum": [
"userGroup/age.schema.json",
"userGroup/area.schema.json",
"userGroup/property.schema.json",
"userGroup/channel.schema.json",
"userGroup/test.schema.json"
],
"options": {
"enum_titles": ["年龄", "地域", "资产", "下载渠道", "测试用例"]
}
}
}
/** age.schema.json
* 年龄配置示例文件
* ruleType:圈定类型标识,给定默认固定值,并设置hidden隐藏,平台用户不可修改
*/
{
"type": "object",
"title": "年龄设置",
"properties": {
"ruleType": {
"type": "string",
"default": "age",
"options": {
"hidden": "true"
}
},
"startAge": {
"title": "开始年龄",
"type": "integer",
"description": "请输入该客群开始年龄(岁)",
"minimum": 0
},
"endAge": {
"title": "结束年龄",
"type": "integer",
"description": "请输入该客群结束年龄(岁)",
"minimum": 0
}
}
}
新建的客群,点击右侧“配置”进入详情设置页,编辑完进行保存。一条客群即创建完成。

三、创建客群内容规则
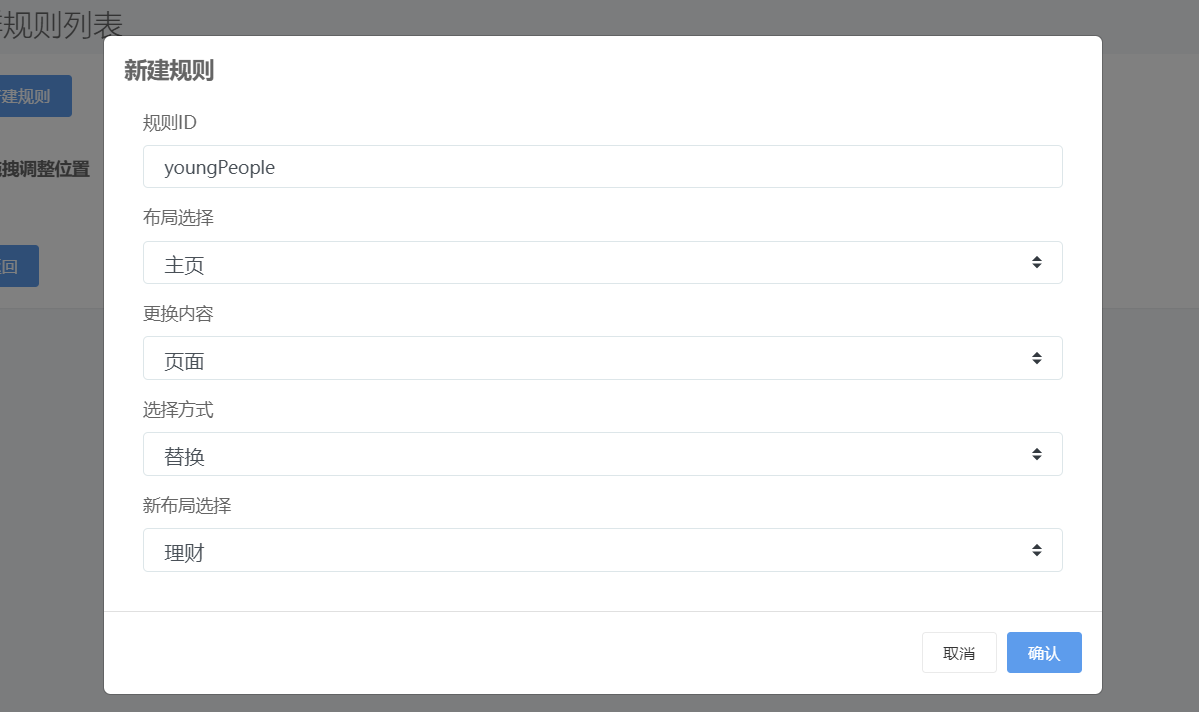
在客群列表,点击客群名称,进入相关内容列表。新建规则,填写唯一 ID,选择已有客群名称,选择要变更的页面布局名称,选择更换内容形式(页面、组件),进一步选择方式(页面=>替换,组件=>替换(同组件类型)、隐藏),最后选择新的页面布局或者组件。点击“确认”按钮,创建成功。
 每条规则提供“编辑”、“启/停用”、“删除”等操作功能。
每条规则提供“编辑”、“启/停用”、“删除”等操作功能。

/** young.json
* 客群文件。包含圈定规则(rule)、内容规则(content)
*/
{
"rule": {
"ruleType": "age",
"startAge": 18,
"endAge": 35
},
"content": [
{
"index": "youngPer",
"oldPage": "主页",
"changeContent": "组件",
"style": "替换",
"oldComponent": "首页菜单",
"newComponent": "首页特殊菜单",
"userGroupIndex": null,
"oldPageIndex": "tab_home",
"oldComponentIndex": "menu11",
"newComponentIndex": "spemenu",
"state": true
},
{
"oldPage": "主页",
"changeContent": "页面",
"style": "替换",
"newPage": "理财",
"index": "youngPeople",
"userGroupIndex": null,
"oldPageIndex": "tab_home",
"newPageIndex": "tab_finance",
"state": true
}
]
}
“启/停用”按钮改变“state”字段布尔值(发布功能只包含“state”布尔状态值为“true”的客群规则信息)。 编辑好客群规则后需要进行发布,将客群相关规则文件发布出去,同步到资源服务器上,供客户端去访问相应规则列表。
四、客户端使用方法示例介绍
- 使用 context 模块下的 api 方法 getUserGroup()获取,返回数组。
/**
* 获取得到数组示例
*/
[
{
"desc": "青春活力",
"index": "young",
"name": "青年",
"src": "userGroup/young.json",
"type": "userGroup/age.schema.json",
"rule": {
"endAge": 35,
"ruleType": "age",
"startAge": 18
},
"content": [
{
"changeContent": "组件",
"index": "youngPer",
"newComponent": "首页特殊菜单",
"newComponentIndex": "spemenu",
"oldComponent": "首页菜单",
"oldComponentIndex": "menu11",
"oldPage": "主页",
"oldPageIndex": "tab_home",
"state": true,
"style": "替换",
"userGroupIndex": null
},
{
"changeContent": "页面",
"index": "youngPeople",
"newPage": "理财",
"newPageIndex": "tab_finance",
"oldPage": "主页",
"oldPageIndex": "tab_home",
"state": true,
"style": "替换",
"userGroupIndex": null
}
]
}
]
客户端在应用开启时利用context.getUserGroup()获取规则内容数组数据。遍历规则,根据字段每条(字段:rule)数据进行判断。其中“ruleType”为客群圈定类型的特殊字段,根据其值拿用户相应数据作比对,判断当前客户是否符合该规则圈定人群。
在判断符合情况下,在该条数据的content字段中为内容规则数组。在请求页面数据(例如:tab_home.json)时,如有规则页面“oldPageIndex”为当前页面index,则进一步操作处理。
(1) 若为页面替换(changeContent字段(‘页面’、‘组件’)判断得出),则请求新页面数据(newPageIndex)json。地址同默认请求:../data/+${src}+.json。
如果当前目标页面没有原数据,则该条规则无效。
(2) 若为组件操作,通过请求:../data/componentList.json获取到全部组件数据数组。然后通过“oldComponentIndex”字段找到当前页面json数据内组件列表的对应“id”,拿新数据与之交换。
如果当前目标页面没有原组件,则该条规则自行判断如何使用。
注意事项:
1.此过程属异步操作,优先展示默认页面;
2.灰度规则处理是针对应用,客群规则是针对应用内的页面内容;
3.所发布的客群规则建议不要出现冲突性内容,若出现,自行判断取舍。