静态资源管理配置
产品简介
MADP2.0主要使用场景是为APP提供静态资源的管理,包括页面,图片资源,配置文件等。通过发布资源版本的功能,将编辑好的静态资源打成压缩包文件。再由fileio同步服务将压缩包文件放到web服务器供APP访问。后管与APP本身没有强关联关系。
一、登录并选择应用
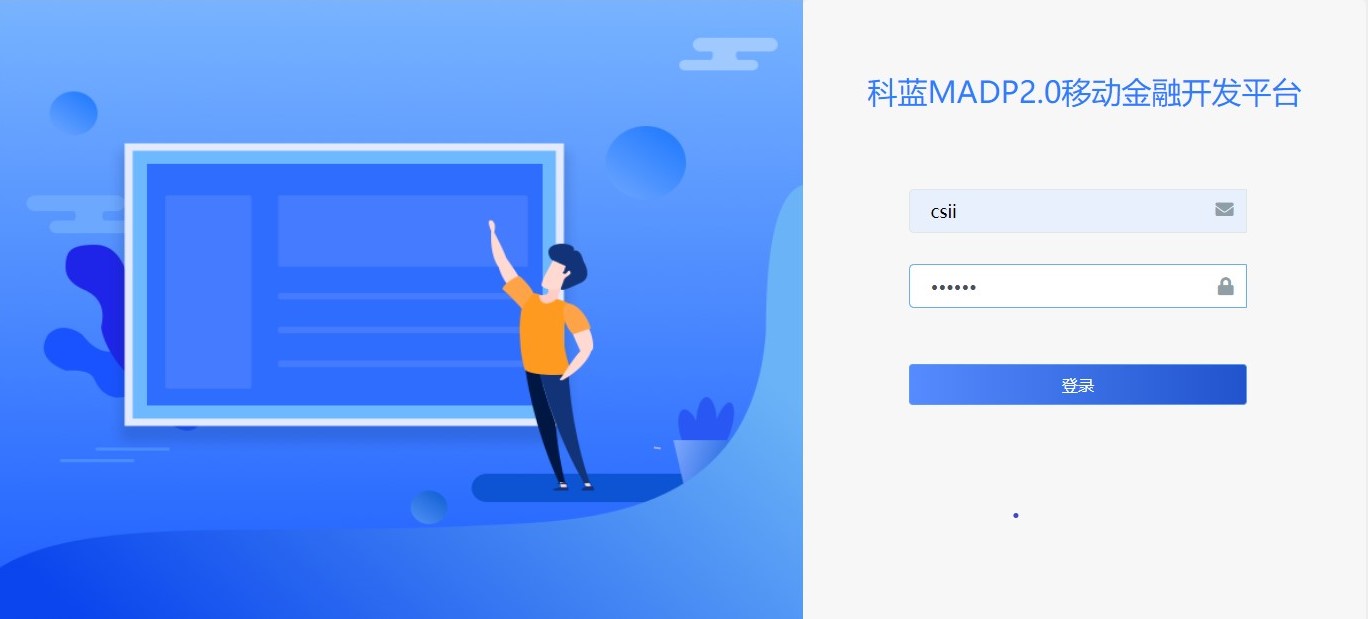
根据MADP2.0部署文档部署成功后在控制台会出现后管访问地址,浏览器访问地址进入MADP2.0登录页面。初始用户名:csii,密码:111111
注意:
1、请尽可能使用版本较高的Chrome谷歌浏览器,防止出现兼容性问题
2、windows电脑如果遇到点击登录没有反应,请在命令行窗口里面点击几次回车,如果有日志向下走就可以登录成功

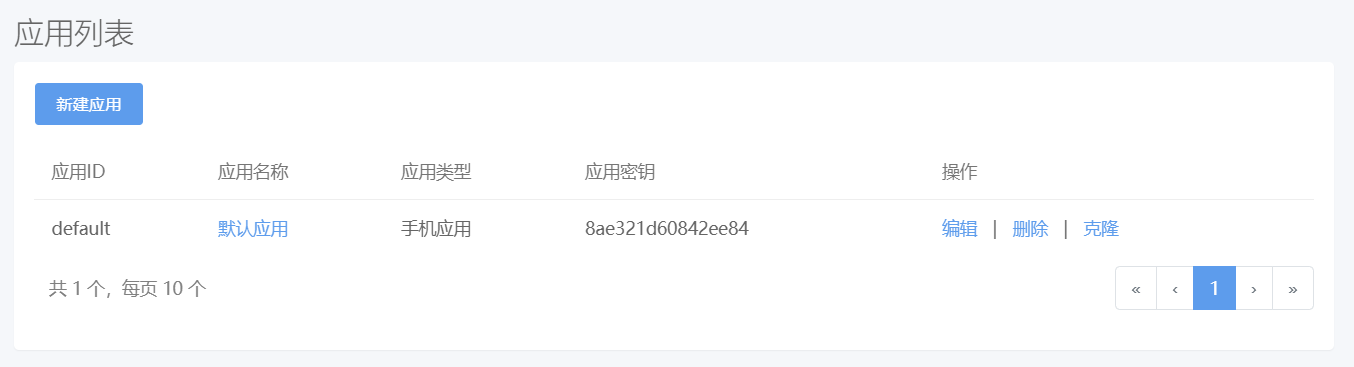
登录成功后,进入应用选择列表界面。

在该列表页面内,可新建应用、编辑应用(名称、logo图片路径)、克隆和删除应用。
二、静态资源管理
门户菜单下主要对所选应用的页面布局、组件列表、主题配置等应用基础展示,对静态资源文件、图片等的资源管理,对客群圈定及规则内容的设定,对应用资源打包、通讯、加解密、发布等应用级配置等做出处理。
点击应用名称即可进入对应应用的管理界面。
1. 页面管理
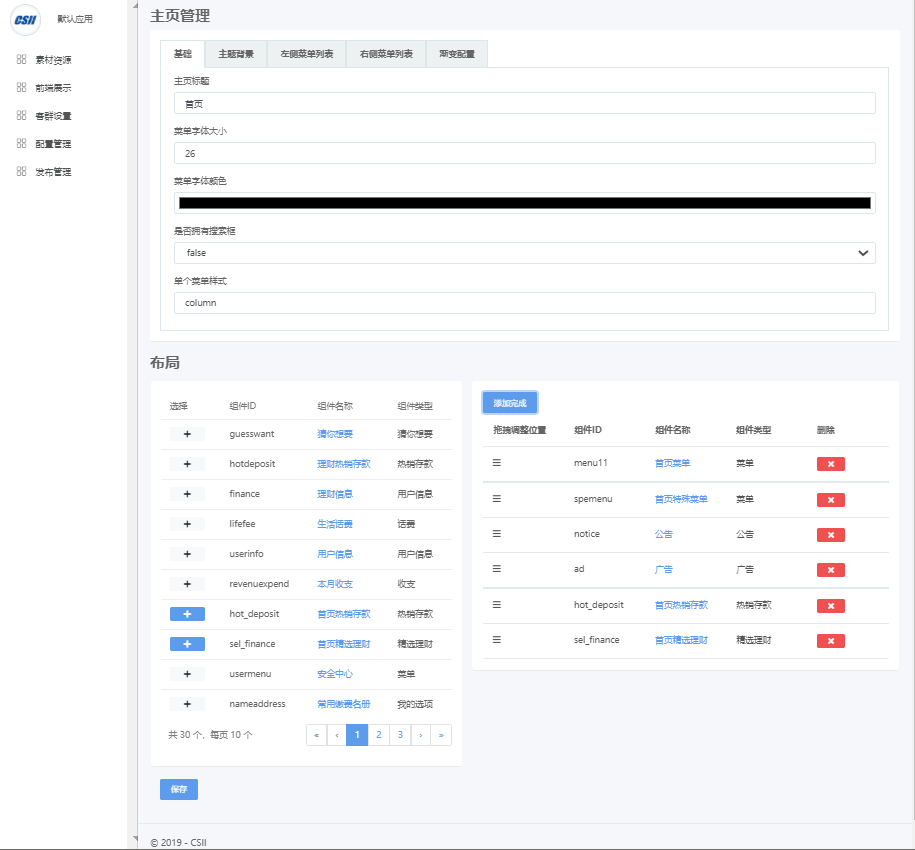
点击门户,前端展示,页面管理就可以进入页面管理功能(即进入应用管理后的默认展示界面)。会以列表的形式显示所有已经创建的页面。

点击页面名称即可进行到此页面的配置页面中,可以管理页面本身自己的属性和页面的布局,布局包括已经拥有的组件和组件的顺序。点击显示组件列表按钮,左边会显示出拥有所有组件的分页列表,点周每行左边的加号即可添加该组件到右边的列表中,再次点击加号可重复添加同一个组件,在右边列表通过拖拽可以调整已经添加的组件的位置。最后记得点击最下方的保存按钮保存,否则一刷新数据就会消失。

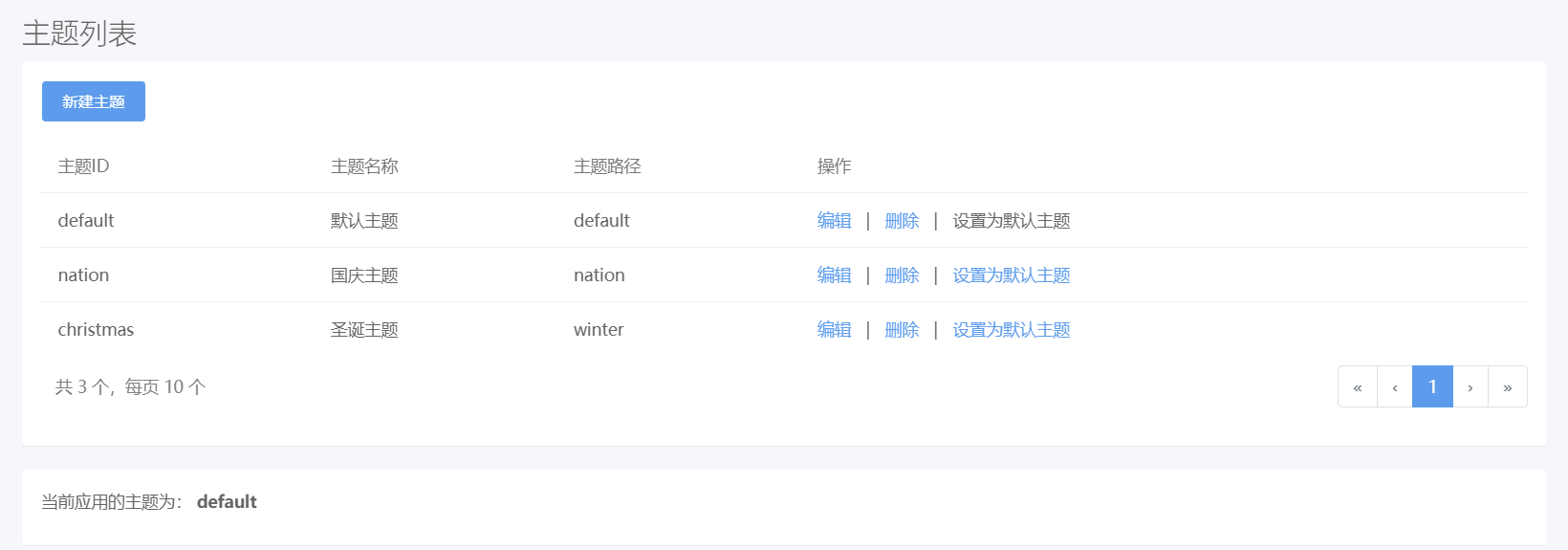
2. 主题管理
主题管理预先配置好多套主题资源文件,根据节日等特殊时间段选择对应主题,进行资源打包发布,在用户无感知更新的情况下更好的提升用户体验。
可进行新建主题,编辑主题(名称、路径),设置默认和删除等操作。

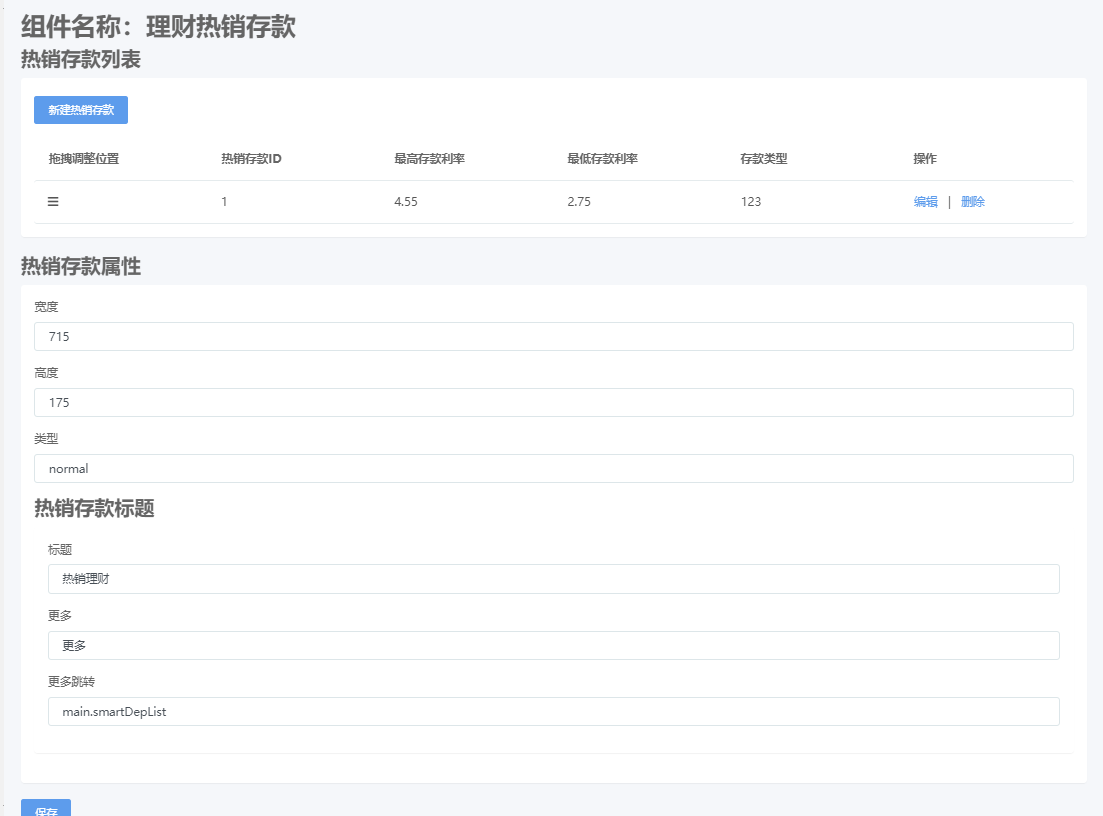
3. 组件管理
在门户下点击左侧素材资源,组件管理便可进入组件列表界面。所提供操作方式同页面管理(可新建,编辑(名称),克隆和删除等)。
点击组件名称进入组件详情配置界面。组件详情页使用了JSON Editor,JSON Editor采用 JSON Schema 并使用它来生成 HTML 表单。参考地址:https://github.com/jdorn/json-editor 和 https://www.jeremydorn.com/json-editor

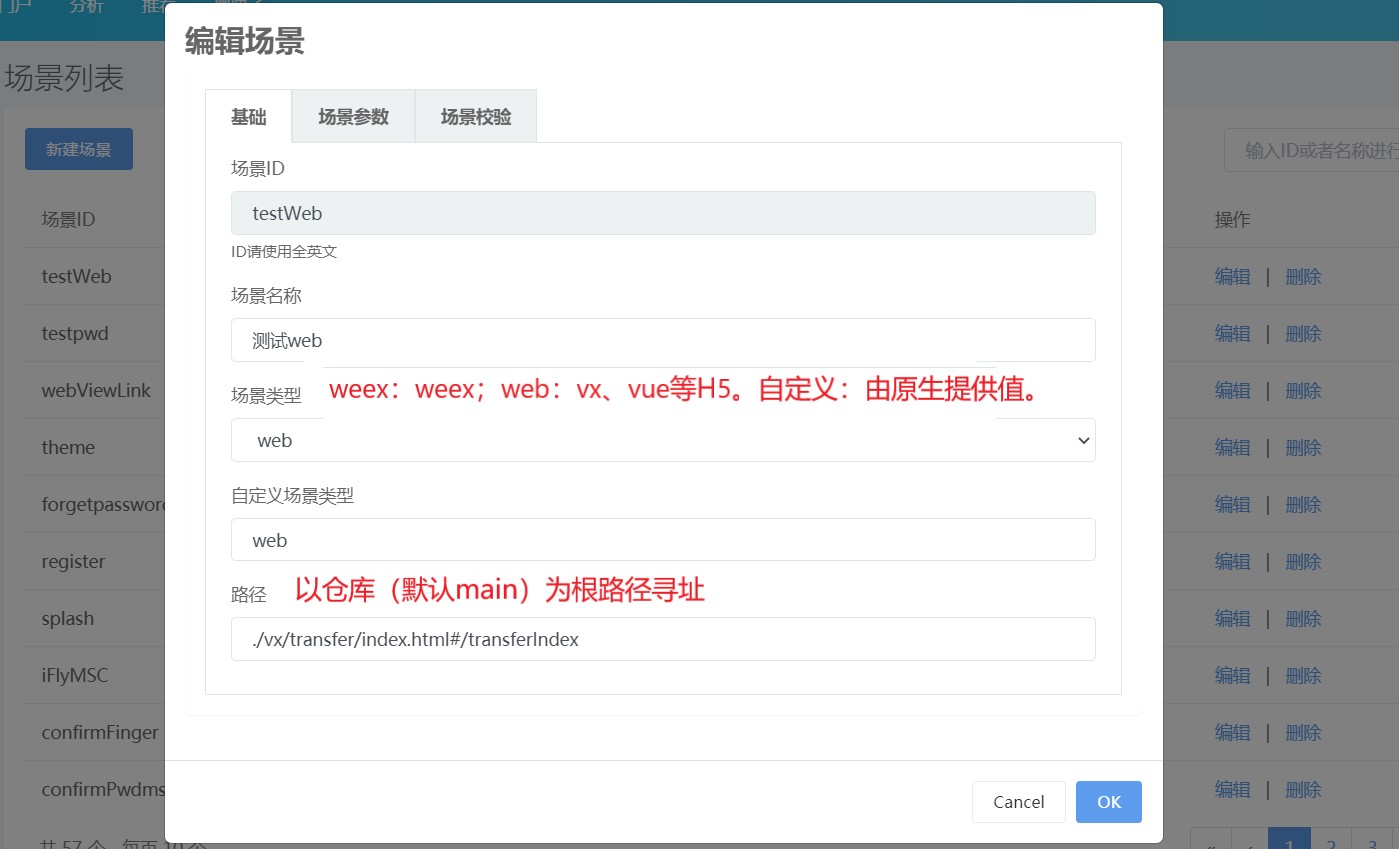
4. 场景管理
在门户下点击左侧素材资源,场景管理便可进入场景列表界面。所提供操作方式有新建,编辑(名称)删除等。

编辑场景内除基本参数(名称、类型、路径)外,还可编辑场景及参数介绍(#七、仓库配置文件repo.json场景的params配置)、场景校验(sub != '' | login?text=请先登录,sub字段为weex工程登录场景内登录成功后,将json(含key:sub)转base64,进而拼接成jwt串,使用context.setToken()设置)。

5. 资源管理
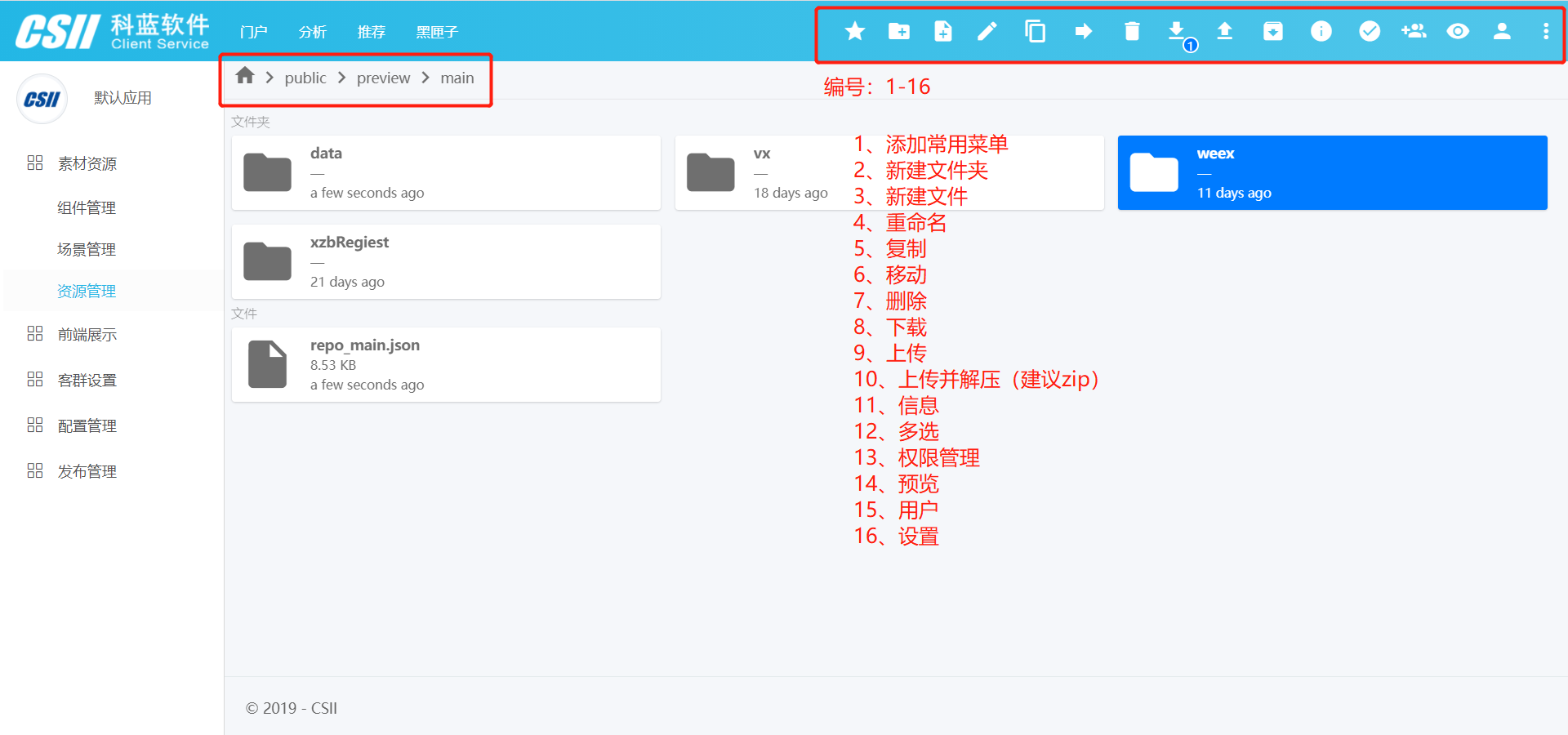
在门户下点击左侧素材资源,资源管理便可进入静态资源管理界面。可对文件或文件夹操作如下:
- 添加常用菜单
- 新建文件夹
- 新建文件
- 重命名
- 复制
- 移动
- 删除
- 下载
- 上传
- 上传并解压(建议zip)
- 信息(当前文件或文件夹信息)
- 多选
- 权限管理(角色、用户)
- 预览
- 用户(含修改密码、退出)
- 设置(含图片选择根目录)