客户端预览资源
一、预览
预览功能属于开发初期阶段经常用到的,在手机上查看开发的前端页面的效果。
playground2 下载方式移步(跳转后查看标题#三、资源预览)
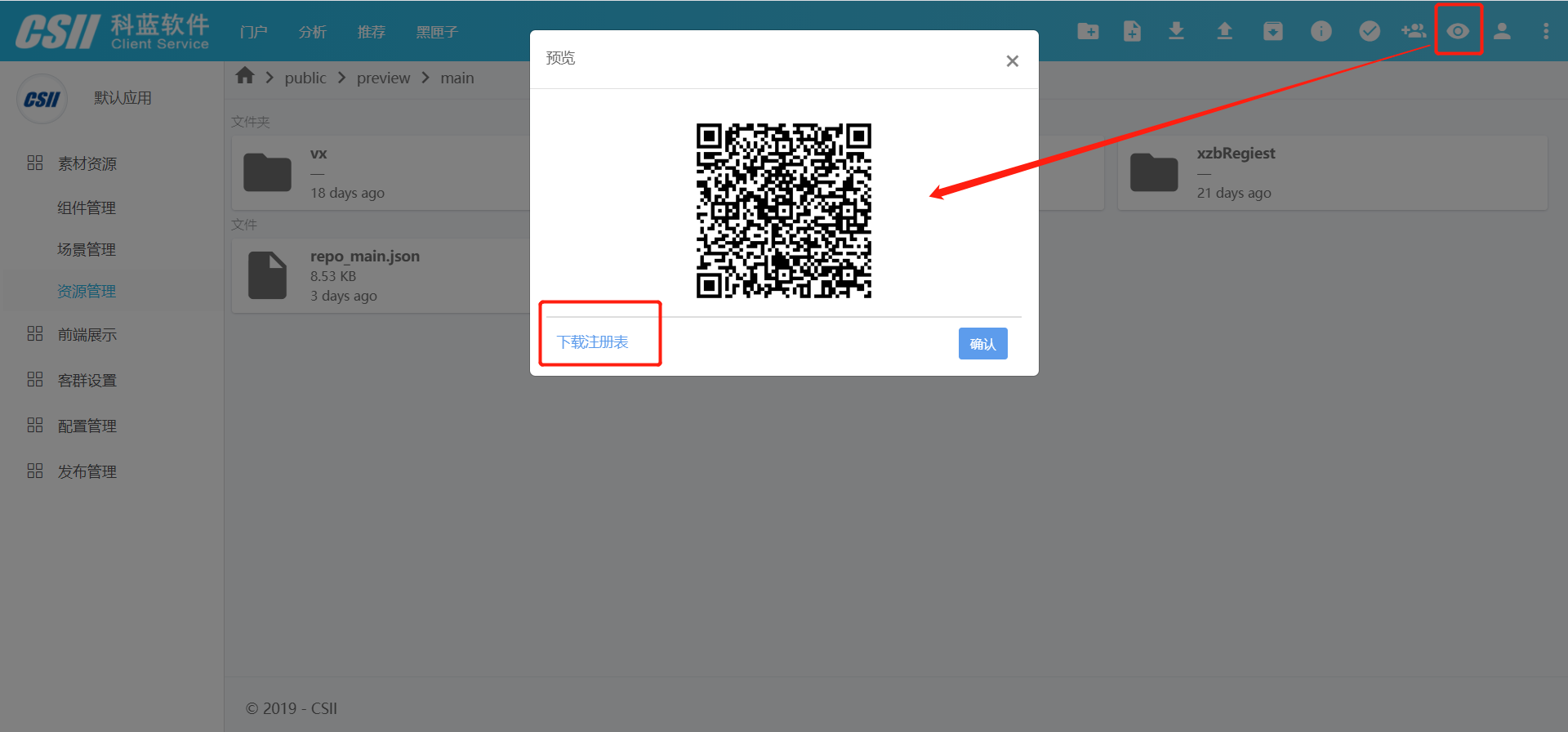
点击右上角“小眼睛”预览按钮,使用playground2进行扫一扫,在手机端查看资源预览效果。弹窗左下角为“下载注册表”,在当前服务环境下,可将预览资源(明文)通过注册表的形式使得客户端加载对应的资源文件。(此操作依赖原生工程,不依赖 playground2。)

说明:capricorn 后管正式版 v94 之后的版本(capricorn /madm-mac-94.zip)的后管界面上才会提供有“预览”对应的注册表 registry.dat 下载按钮。
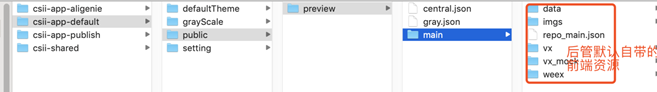
以 default 默认应用为例,后管路径 data/csii-app-default/public/preview/main/已经内置有前端页面资源,如下:

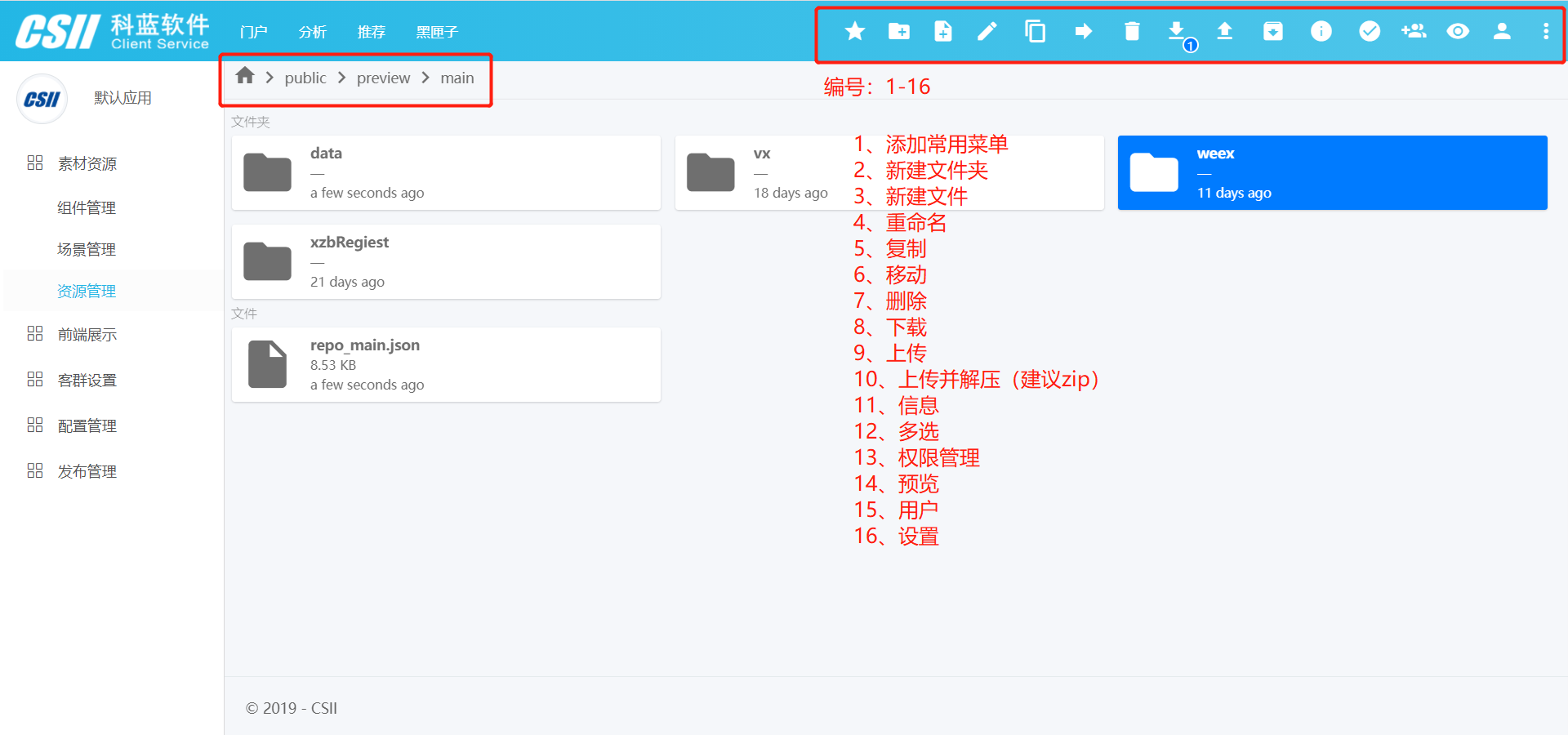
在后管操作“预览”按钮后,有两种方式可以查看前端页面在手机上的显示效果。
(1)、用开发辅助工具 MADP playground2 应用(下面有下载方法)扫描“预览”生成的二维码即可查看前端页面在手机上展示的效果。 前端开发人员开发初期会经常使用这种方式。 注意:手机要和后管的网络要使用同一个网段, 一般是同一个 wifi, 这样预览才成功。
(2)、用项目客户端 App 查看“预览”页面效果。 需要客户端开发人员创建项目 App 后才能使用。
1. 使用 playground2 预览
- 用MADP playground2(跳转后查看标题#三、资源预览)应用扫描后管二维码查看页面效果(“预览”效果)
将更新的前端资源上传到后管相应目录:
 后管,点击工具栏“预览”按钮(眼睛图标), 后管界面会生成一个二维码。
后管,点击工具栏“预览”按钮(眼睛图标), 后管界面会生成一个二维码。
配套使用科蓝公司自己研发的一个开发辅助工具 MADP-playground2 应用(获取方法在下面有说明)来扫描这个二维码,查看前端页面效果。
注意:手机要和后管的网络要使用同一个网段, 一般是同一个 wifi, 这样预览才成功。 扫描二维码就会跳转到后管配置的 app 入口场景页面,也就是后管启动链配置的场景。
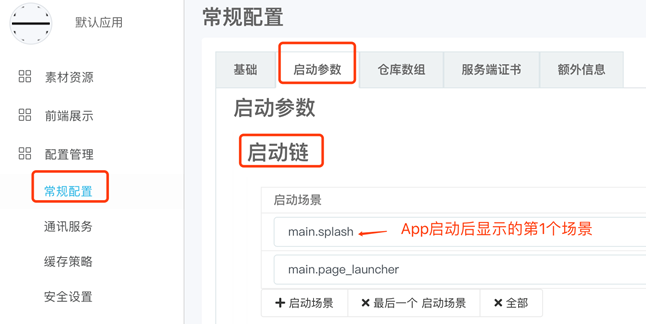
后管配置启动链,即配置 app 启动后显示的第 1 个场景, 如下图:

下边这段说明,仅供感兴趣的同学深入了解:
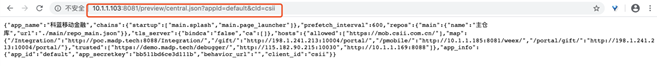
后管启动链的配置,是中心服务器文件 central.json 的一部分配置,在后管路径为 data/csii-app-default/public/preview/central.json。
在 central.json 文件里启动链对应 json 例如:{ "chains": { "startup": ["main.splash", "main.page_launcher"] } }
2. 客户端 app 预览
- 用 MADP-playground2 应用无法解析项目特殊定制的一些功能,例如项目使用了某个和原生交互的 module 插件。这时就只能运行项目 App 才能查看页面效果。
项目客户端 App 如何访问后管服务上放置的前端资源?
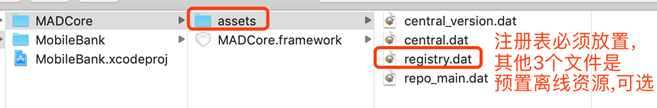
- 需要在 MADP2.0 客户端工程的 assets 文件夹下放置注册表 registry.dat。
- 注册表 registry.dat 文件里写有访问资源服务器的地址。
IOS 工程举例:

- 获取【预览】对应的注册表 registry.dat
“预览”用的注册表 registry.dat,访问的是后管 preview 文件夹下的前端资源,资源的文件内容和文件名是不加密的,不是“.dat”形式。

获取预览注册表方式,返回上文查看。
- 项目如果使用的是 v94 版本或更高本版本的后管,已经提供有下载注册表的按钮,那么下边手动生成注册表的操作可以跳过。但原理是一样的,手动生成注册表也是适用于 v94 版本或更高本版本的后管,有兴趣的可以了解。
二、使用 cli 工具手动生成对应文件
手动构建 registry.dat
1. 先获取后管“预览”地址
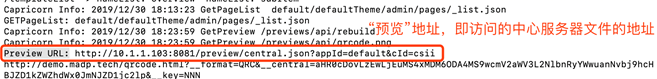
先在后管点击“预览”按钮生成二维码后,接着在起后管服务的命令窗口里, 搜索“Preview URL”,可看到“预览”后输出的一个 Preview URL 地址,这是从网络访问后管中心服务器文件 central.json 的 url 地址。
 拷贝这个 PreviewURL 地址到后管浏览器地址栏,回车,可看到有 central.json 文件内容显示。有内容显示就表示 url 有效。
拷贝这个 PreviewURL 地址到后管浏览器地址栏,回车,可看到有 central.json 文件内容显示。有内容显示就表示 url 有效。

2. 用 cli 工具操作生成注册表 registry.dat
科蓝公司 MADP2.0 产品下载网站:http://118.144.87.52:9997/
账号 csii / 1611
下载 cli 工具,链接路径:cli/latest/madpcli.zip
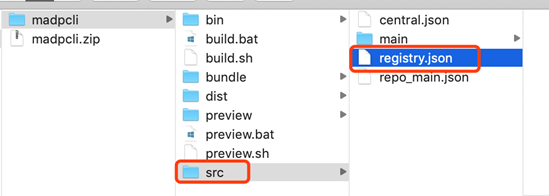
工具下载解压后,修改 madpcli/src/registry.json 文件里第一级默认的 central_url 字段值,即配置中心服务器地址。
 客户端预置的注册表 registry.json(配套后管“预览”用途),编辑修改如下:
客户端预置的注册表 registry.json(配套后管“预览”用途),编辑修改如下:
(1)修改第一级 central_url 字段值,填写后管进行“预览”操作后在后管服务命令窗口输出的 Preview URL(命令窗口搜索“Preview URL”可见)。
(2)一定要删除 central_alg 和 central_key 这两行。
(了解即可,不必深究:因为 Preview URL 访问的是 central.json 是明文的中心服务器文件,不用对 central.json 加密成 central.dat。)
{
"env": "生产环境",
"central_url": " http://10.1.1.103:8081/preview/central.json?appId=default&cId=csii",
// 配套“预览”用的注册表,一定删掉这两行
// 删除central_alg和central_key
// "central_alg": "aes256cfb",
// "central_key": "Q1NJSSBrZXkgZXhhbXBsZQ==",
"securestore_alg": "aes256cfb",
"securestore_key": "Q1NJSSBrZXkgZXhhbXBsZQ==",
"rule_dev": {
"rule": "envString('env')=='开发环境'",
"env": "开发环境",
"central_url": "https://demo.madp.tech/debugger/central.dat"
},
"rule_uat": {
"rule": "envString('env')=='UAT环境'",
"env": "UAT环境",
"central_url": "https://demo.madp.tech/debugger/central.dat"
}
}
编辑完,保存,接着执行:
—–》Mac电脑命令行: cd madpcli 回车, 接着输入 ./build.sh回车执行脚本。
—–》Windows电脑命令行:cd madpcli 回车, 接着输入build.bat 回车执行脚本。
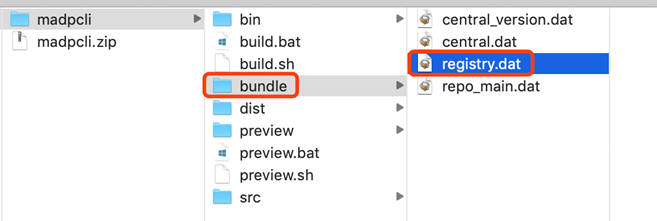
build脚本执行结束,到madpcli/bundle文件夹找到生成的registry.dat。

3. 查看效果
将registry.dat放到客户端工程的assets文件夹下,运行客户端工程,连接手机运行app应用,就可查看后管放置在preview文件夹的前端资源的页面预览效果。