前端资源后管配置
一、前端工程静态离线资源包准备
1. 编写前端页面
weex 或者 vue 或者 vx 工程,编写前端页面,编译。
例如 weex 工程的编译输出在 dist 文件夹中,有 index.weex.js,imgs 文件夹, json 文件夹等。
2. 上传资源文件或素材到后管
在资源管理中上传的功能资源包需要配置场景才可以使用。
把前端工程编译生成的前端资源文件,或者一些图片素材上传到后管。
1、如果后管服务就在自己的本机电脑,可以直接复制到后管安装目录下相应文件夹;
2、如果后管服务不在自己电脑上,可以通过浏览器登录和访问后管,通过后管界面工具栏操作上传文件资源;
3、如果是 linux 服务器上部署的后管或者是别人的个人电脑上部署的后管,可以通过点击下图中的第 5 个菜单“上传并解压”,选择某个资源文件夹压缩包 xxx.zip(提前压缩为 zip), 上传到后管,后管自动解压后并会删掉 zip 压缩包。
二、关联配置
1. 资源放置位置
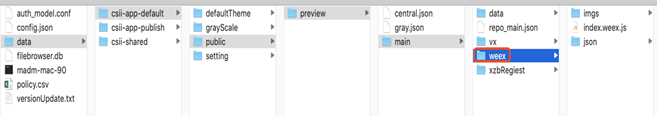
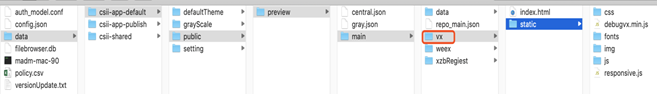
例如,weex 资源一般就放到 public/preview/main/weex/目录下,weex 文件夹如果没有的,就在后管新建该文件夹, 文件夹命名随意(配置场景的页面路径会被用到)。 vx 和 vue 资源同理。放置 vx 和 vue 的资源文件夹,也需要自己新建,文件夹命名随意(配置场景的页面路径会被用到)。 后管资源放置路径 :(以后管 default 默认应用举例)


2. 场景配置
配置一个场景 Id(功能)对应的前端页面的路径(路径配置注意资源文件夹名字)及参数。
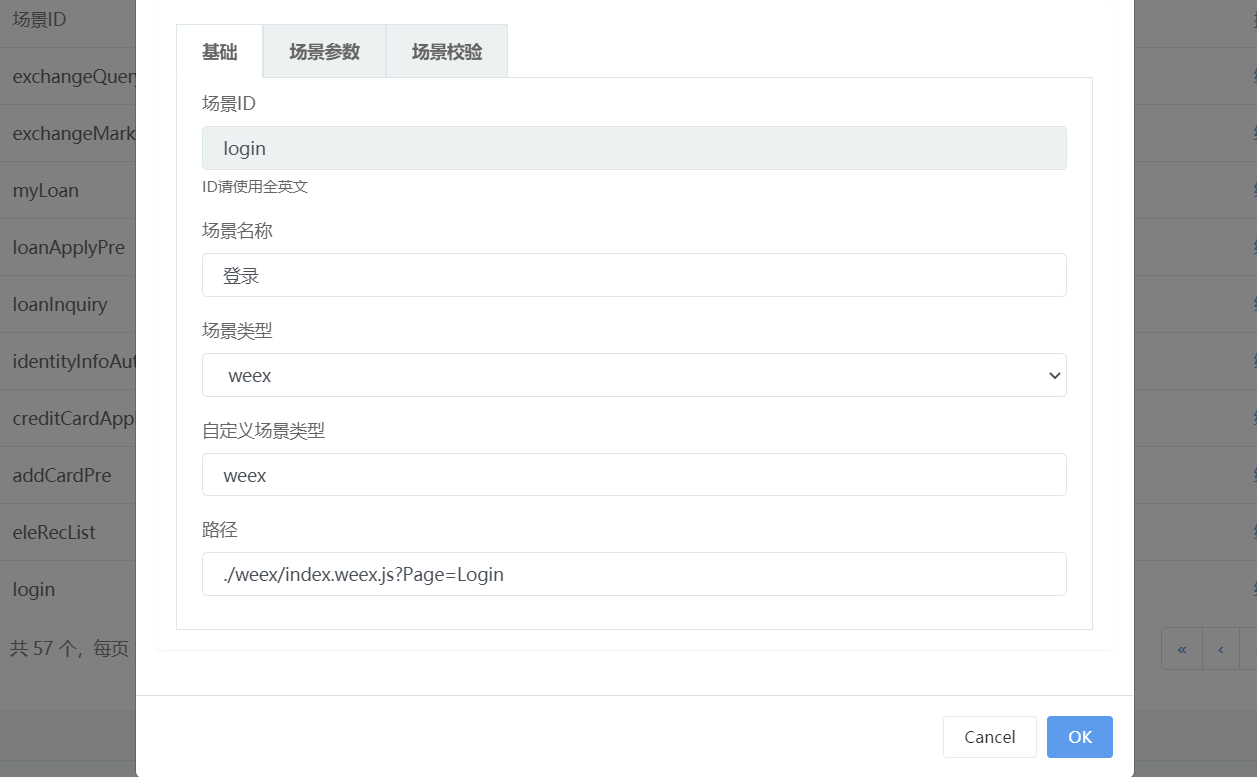
2.1 配置 weex 场景
weex 种子工程示例:./weex/index.weex.js?Page=Login,“?”后携带的 key=value 为工程内处理格式所需,“Page”的值会在工程内转化去寻找对应的路由。

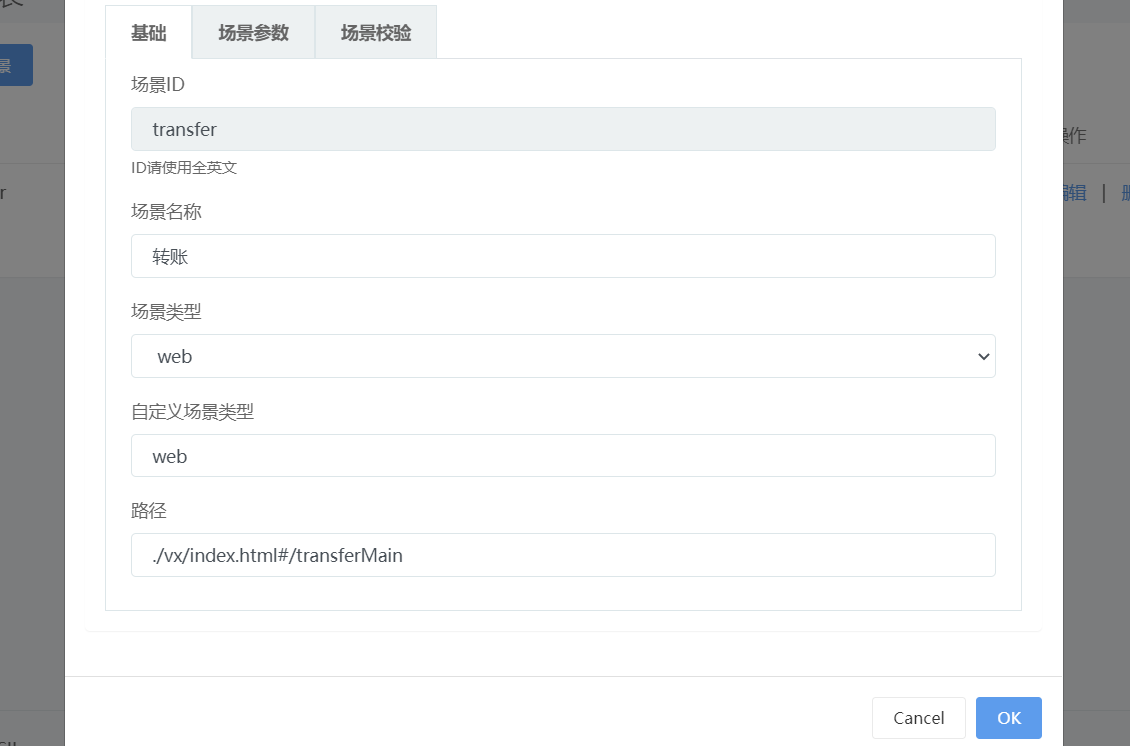
2.2 配置 vx(H5web)场景
vx(H5)工程示例:./vx/index.html#/transferMain
路径必须能寻找到对应的路由页面。示例仅供参考,可按实际情况具体实现处理。

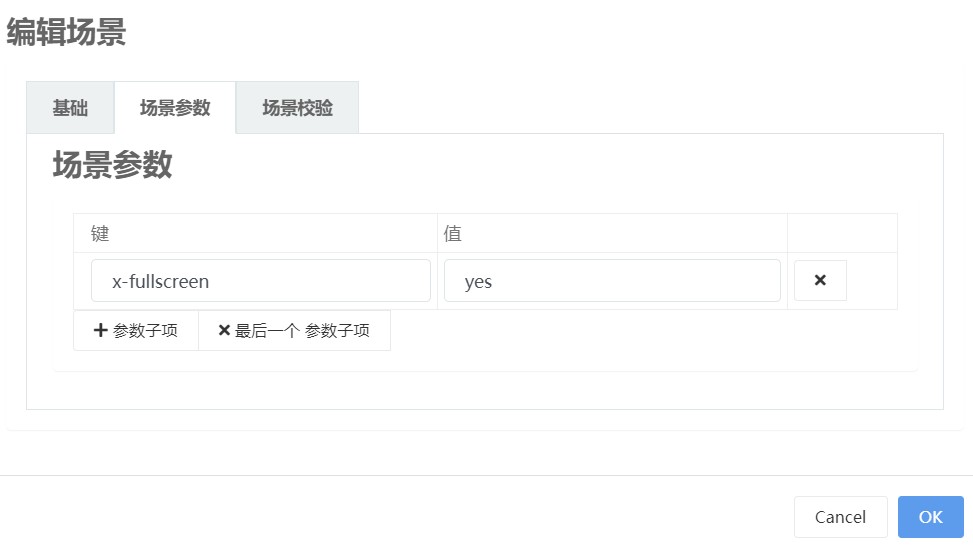
2.3 配置场景参数
场景参数使用示例:x-fullscreen:yes(浸入状态类全屏展示)。
其余参数请移步weex 文档->MADP2.0 扩展 API 及插件(七、仓库配置文件 repo.json 场景的 params 配置)。

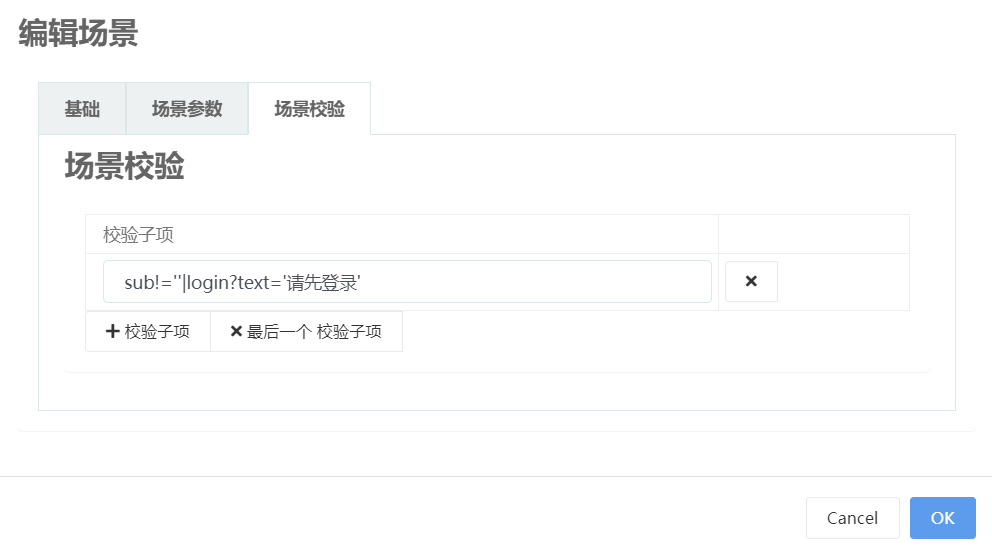
2.4 配置场景校验
当前场景需要登录状态,登录校验示例:sub != '' | login?text=请先登录
解析:‘sub’为客户端登录成功后将 json 数据(含 sub 字段)转 base64 后拼接成 jwt 串,然后通过 context.setToken(
jwt串)设置,sdk 中 worker 便会在跳转场景时校验‘sub’字段是否符合要求。符合直接进入目标场景;不符合则转进入‘|’后的场景 ID 为‘login’的场景,完成后需执行 context.next(),顺场景栈进入目标场景。

3. 组件配置
MADP2.0 后管上控制客户端一级页面组件布局,楼层管理。实现方式依赖于 weex 端主页文件内利用 v-if 对组件类型的判断。组件类型值与后管产品包内 data/csii-shared/defaultTheme/admin/components/config.schema.json 文件内的组件类型(type)有关。该字段为下拉选择框,新增组件模板类型要注意枚举和枚举标题都要加上。而与客户端组件类型判断相关联的即为枚举内容的文件名字,在客户端 weex 工程会强转大写来判断。
示例:components/notice.schema.json:公告。组件判断类型则为:notice->NOTICE
/**
* config.schema.json中type字段展示
*/
{
"type": {
"title": "组件类型",
"type": "string",
"enum": [
"components/notice.schema.json",
"components/menu.schema.json",
"components/ad.schema.json",
"components/hotfinance.schema.json",
"components/tab.schema.json",
"components/news.schema.json"
],
"options": {
"enum_titles": [
"公告",
"菜单",
"广告",
"理财",
"导航栏",
"消息测试"
]
}
}
}
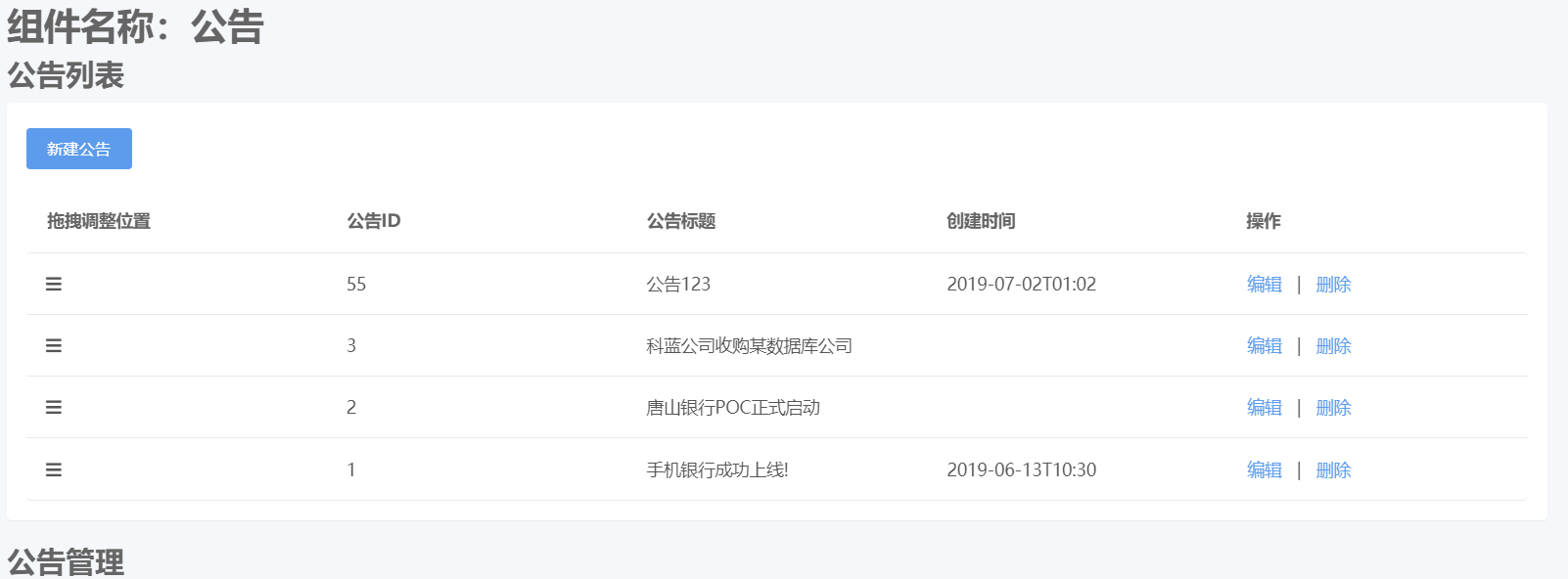
上述“消息测试”组件类型对应的“news.schema.json”即为新增组件类型模板。在后管上选中该类型新建组件,点击组件名称进入详情设置界面。该设置界面即由模板类型文件“news.schema.json”渲染而来。需要携带列表数组数据的,可添加子文件。在父文件“news.schema.json”中添加如下字段,并创建一个“news.item.schema.json”,最后生成的数据中 items 即为列表数组数据。
创建schema文件需先了解json-editor渲染原理。参考地址:https://github.com/jdorn/json-editor 和 https://www.jeremydorn.com/json-editor
/**
* subSchema字段关联schema文件用,这里为item便会去找news.item.schema.json。
* subProp字段关联数据,这里的items在生成的数据文件内即为列表数组数据的key值
*/
{
"subSchema": ["item"],
"subProp": ["items"]
}
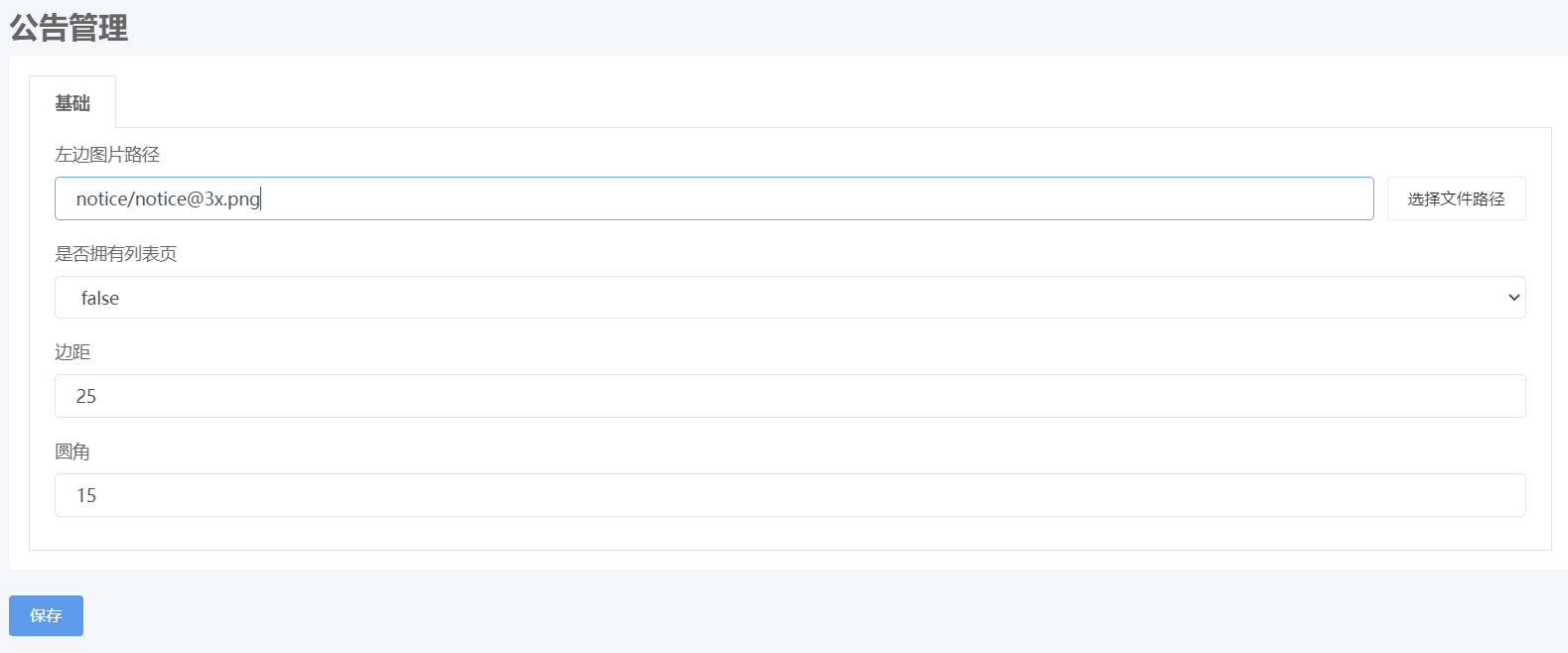
- 完整示例展示
/**
* notice.schema.json
*/
{
"title": "公告管理",
"type": "object",
"subSchema": ["item"],
"subProp": ["noticeList"],
"format": "categories",
"basicCategoryTitle": "基础",
"properties": {
"leftPicPath": {
"title": "左边图片路径",
"type": "string",
"format": "file-choose"
},
"hasListPage": {
"title": "是否拥有列表页",
"type": "boolean"
},
"margin": {
"type": "number",
"title": "边距"
},
"radius": {
"type": "number",
"title": "圆角"
}
}
}
/**
* notice.item.schema.json
* listShowProps:列表展示字段
* readonlyProps:只读字段,编辑不可更改
* showRichEditor:富文本编辑器使用标识,true为使用
*/
{
"title": "新建公告",
"type": "object",
"listShowProps": ["index", "title", "createdTime"],
"listTitle": "公告列表",
"readonlyProps": ["index"],
"editTitle": "编辑公告",
"showRichEditor": true,
"properties": {
"index": {
"title": "公告ID",
"type": "string",
"description": "ID请使用全英文",
"minLength": 1
},
"title": {
"title": "公告标题",
"type": "string",
"minLength": 1
},
"createdTime": {
"title": "创建时间",
"type": "string",
"format": "datetime-local"
},
"startTime": {
"title": "开始显示时间",
"type": "string",
"format": "datetime-local"
},
"endTime": {
"title": "结束显示时间",
"type": "string",
"format": "datetime-local"
}
}
}


/**
* notice.json
*/
{
"leftPicPath": "notice/notice@3x.png",
"hasListPage": false,
"margin": 25,
"radius": 15
}
/**
* notice.item.json
*/
[
{
"content": "123",
"createdTime": "2019-07-02T01:02",
"endTime": "",
"index": "55",
"startTime": "",
"title": "公告123"
},
{
"content": "科蓝公司收购某数据库公司",
"createdTime": "",
"endTime": "",
"index": "3",
"startTime": "",
"title": "科蓝公司收购某数据库公司"
},
{
"content": "随着互联网的发展,人们对互联网的要求越来越高,我行现有手机银行已经无法满足我行客户对电子渠道系统的要求,特别是移动互联网时代,为了进一步提升我行电子银行在互联网时代的竞争力和影响力,在同行业的竞争中占据一定优势,同时考虑到我行在电子银行的整体规划,对产品的进一步完善,提升我行电子银行综合竞争力,结合当前形势和我行的实际情况,我行拟重新建设个人手机银行系统。\n",
"createdTime": "",
"endTime": "",
"index": "2",
"startTime": "",
"title": "手机银行POC正式启动"
},
{
"content": "手机银行成功上线!",
"createdTime": "2019-06-13T10:30",
"endTime": "",
"index": "1",
"startTime": "",
"title": "手机银行成功上线!"
}
]
/**
* 该组件类型拼接到页面中的数据格式
* {
* "data":{如下所示},
* "id":"notice",
* "type":"notice"
* }
* 注意:noticeList与notice.schema.json中的subProp字段的值对应。
*/
{
"hasListPage": false,
"leftPicPath": "notice/notice@3x.png",
"margin": 25,
"radius": 15,
"noticeList": [
{
"content": "123",
"createdTime": "2019-07-02T01:02",
"endTime": "",
"index": "55",
"startTime": "",
"title": "公告123"
},
{
"content": "科蓝公司收购某数据库公司",
"createdTime": "",
"endTime": "",
"index": "3",
"startTime": "",
"title": "科蓝公司收购某数据库公司"
},
{
"content": "随着互联网的发展,人们对互联网的要求越来越高,我行现有手机银行已经无法满足我行客户对电子渠道系统的要求,特别是移动互联网时代,为了进一步提升我行电子银行在互联网时代的竞争力和影响力,在同行业的竞争中占据一定优势,同时考虑到我行在电子银行的整体规划,对产品的进一步完善,提升我行电子银行综合竞争力,结合当前形势和我行的实际情况,我行拟重新建设个人手机银行系统。\n",
"createdTime": "",
"endTime": "",
"index": "2",
"startTime": "",
"title": "手机银行POC正式启动"
},
{
"content": "手机银行成功上线!",
"createdTime": "2019-06-13T10:30",
"endTime": "",
"index": "1",
"startTime": "",
"title": "手机银行成功上线!"
}
]
}
三、资源预览
手机安装 playground2 APP,使用后管扫码预览,在手机上观看效果。
当前展示其余配置项均为默认设置,若想更改,移步客户端配置管理
1. 安卓下载地址
安卓下载链接:http://d.firim.top/d2mh

2. ios下载地址
ios下载链接https://testflight.apple.com/join/gkcX0FWI
iOS 的MADP-playground2 是发布在 TestFlight 上的。
操作:
(1)需要手机先从App Store上下载一个苹果应用叫TestFlight。
(2)接着在iOS手机的safari浏览器上打开如下链接进行安装MADP-playground2。
公开链接:https://testflight.apple.com/join/gkcX0FWI
如果遇到问题,请联系MADP产品组。
3. 预览
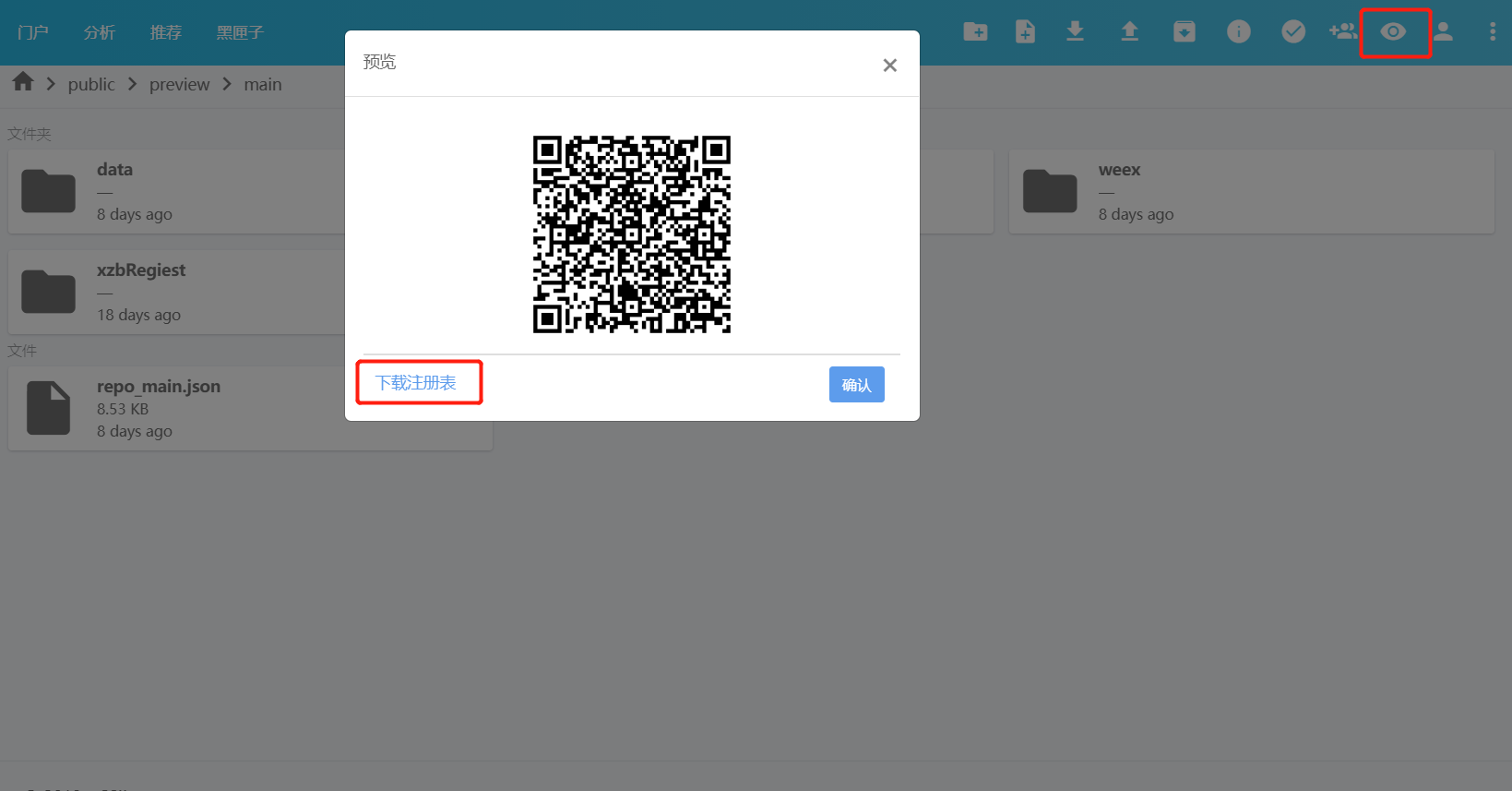
点击后管右上角预览图标(小眼睛icon),确保手机和后管服务处于同一网络下(互相能访问通),手机上打开playground2,扫码预览二维码即可在手机上展示。

预览二维码弹窗左下角:下载注册表,下载为当前服务环境的预览版注册表。
项目上线所用注册表由配置项内的注册表配置相关信息,之后资源版本发布,发布成功后下载资源包,其中包含注册表(registry.dat)和其他加密文件。